XDチュートリアル【基礎編】ツールの使い方~星形の作成

前回の記事ではインストール、ツールの説明、保存の仕方まで紹介しました。
まだインストールをしていない人は前回の記事からインストールしてください。
今回の記事の想定読者は、
- 初めてXDを使う人
- デザインソフト自体使うのが初めての人
- 要するにXDの操作を知らない人
に向けての記事です。
この記事を最後まで読むことにより、以下のことが身につきます。
- 基本的な操作ができるようになる
- 色々な図形が描けるようになる
それでは始めていきましょう。

ファイルが開いている状態の人はそのまま、まだ開いていない人はAdobeCC デスクトップApp、またはショートカットから開いて上の画像の赤枠をクリックして前回のファイルを開いてください。
ワークスペースの拡大・縮小・移動

赤で囲んであるグレーの部分はワークスペースです。まずはこのワークスペースを拡大・縮小してみましょう。
左のツールバーにあるズームツール(Z)を選択し、ワークスペースをクリックすると拡大されます。
Windows(Alt)、Mac(option)を押しっぱなしにしてみてください。虫眼鏡マークの中が「-」になりました。そのままクリックすると、縮小されます。
ある程度縮小したら、元に戻さないといけませんね。そんな時はWindows(Ctrl+0(ゼロ))、Mac(command+0(ゼロ))でちょうどいいサイズに戻してくれます。
それでは、このワークスペース、いったいどのくらい広いのか、実際に確認してみましょう。
ズームツール(Z)を選択して、Windows(Alt)、Mac(option)を押しっぱなしにしてクリック連打。といっても6回くらいがマックスです。
これ以上小さくならないところが限界です。だいぶ広いですね。足りないことはほとんどないと思います。
移動の方法は簡単。マウスをころころするだけ。横に動かすにはshiftを押してころころするだけ。
その他の拡大・縮小する方法をご紹介します。
拡大
その他の拡大の方法は2つ。
- Windows(Ctrl+ホイール上ころころ)、Mac(command+ホイール上ころころ)
- Windows(Ctrl+(+プラス))、Mac(command+(+プラス))
Windows(Ctrl+(+プラス))、Mac(command+(+プラス))
この時に文字キーの+を使う人はshiftも押さないと使えません。理由としては+を文字として打つ時もShiftを押すからです。テンキーの場合はそのままでOK。
縮小
その他の縮小の方法は2つ。
- Windows(Ctrl+ホイール下ころころ)、Mac(command+ホイール下ころころ)
- Windows(Ctrl+(-マイナス))、Mac(command+(-マイナス))
ちなみに自分はマウスを使わない派なのでマウスパットを使用しています。
マウスパットだとスマホと同じような感覚で扱えるのでおすすめです。
操作の仕方は2本指で上下スライドして移動。指を開いて拡大、指を閉じて縮小。
マウスパットがある人は一度やってみてください。おすすめです。
長くなりましたが、やりやすい方法で拡大・縮小・移動を使ってください。
アートボードの移動・複製・作成
アートボードの移動
移動ツール(A)でアートボードを選択してクリックしながら移動。もしくはアートボードが選択されている状態でカーソルキー(方向キー)。

アートボードの複製
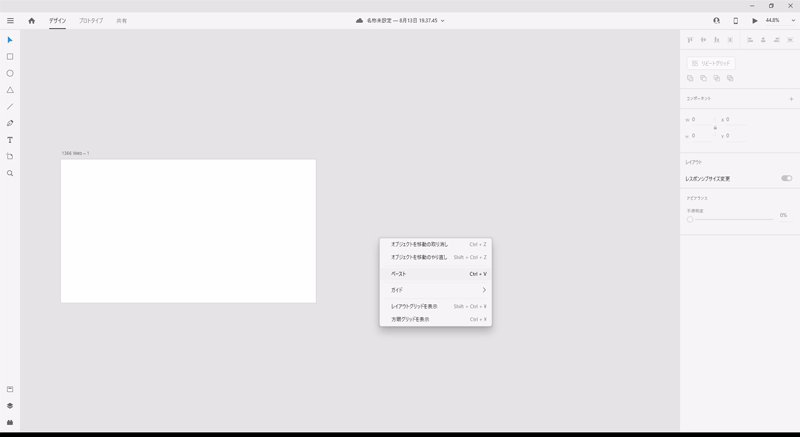
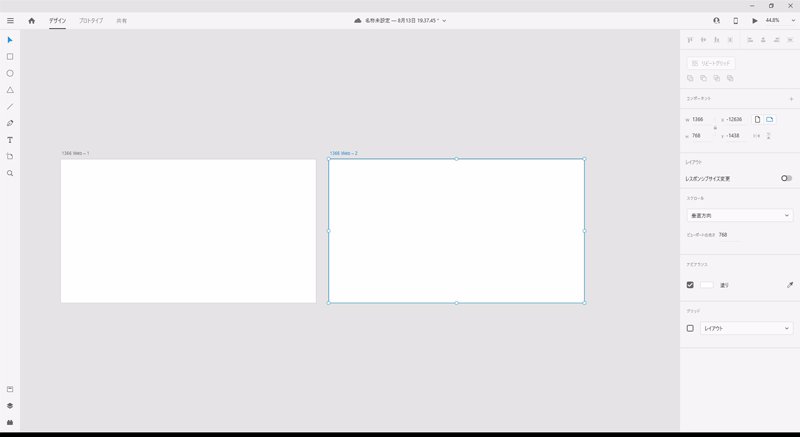
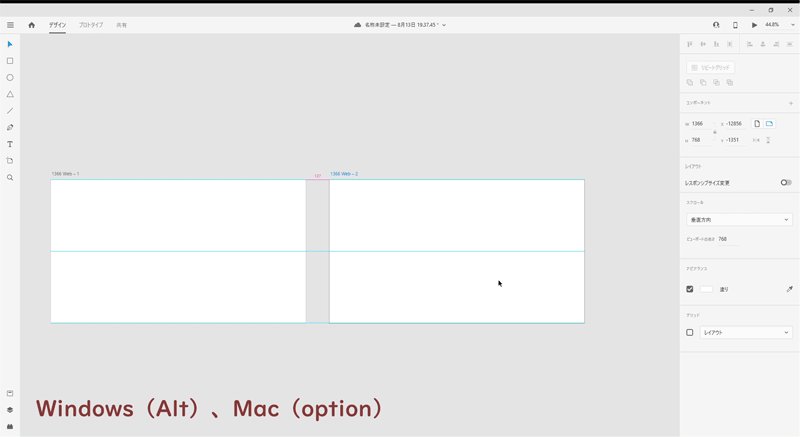
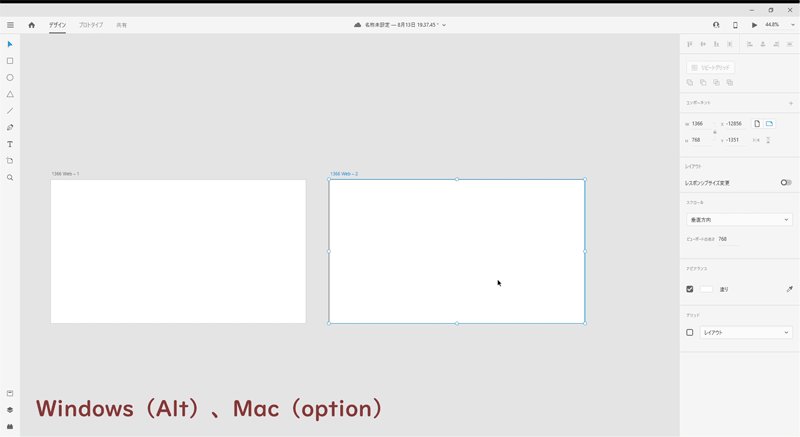
同じ大きさのアートボードを複製するには右クリックしてコピー&ペースト。

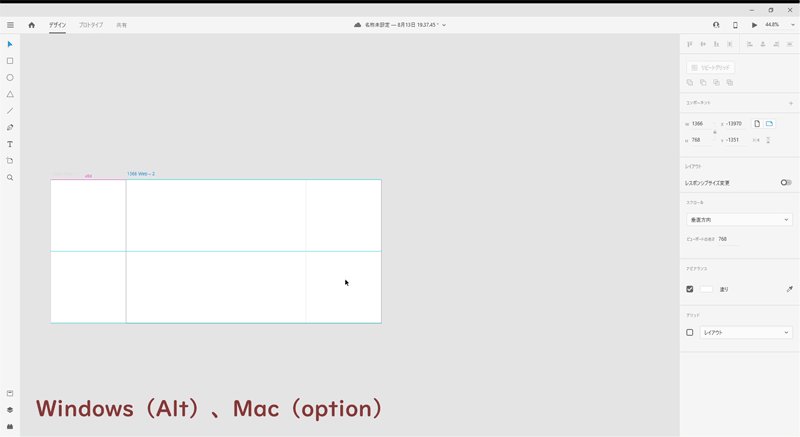
もしくはWindows(Alt)、Mac(option)を押した状態でクリックして移動で複製が出来ます。

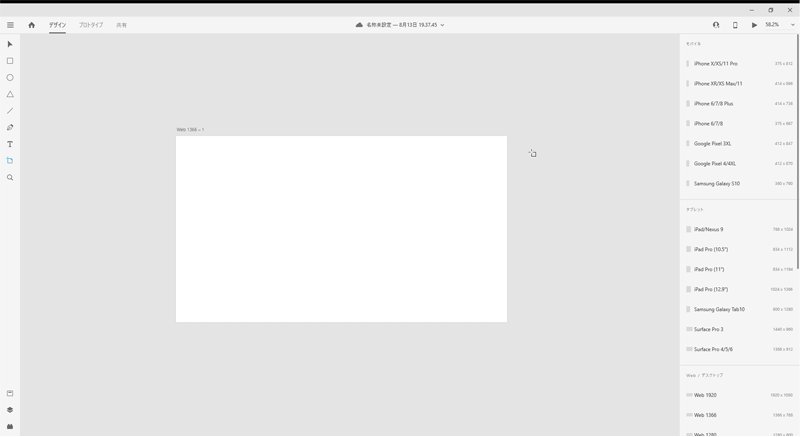
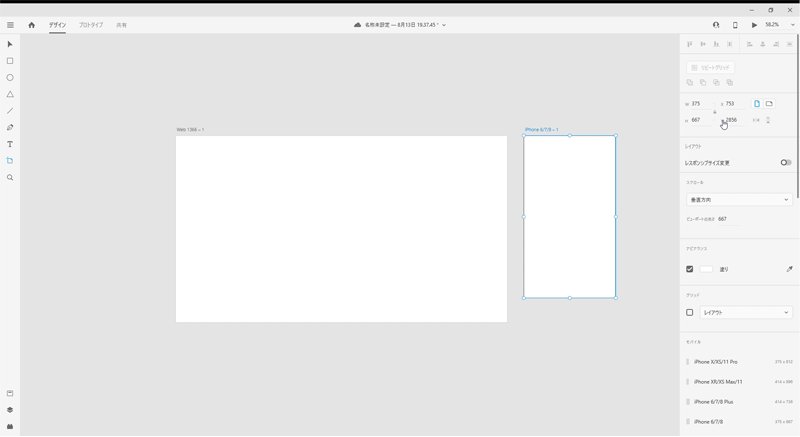
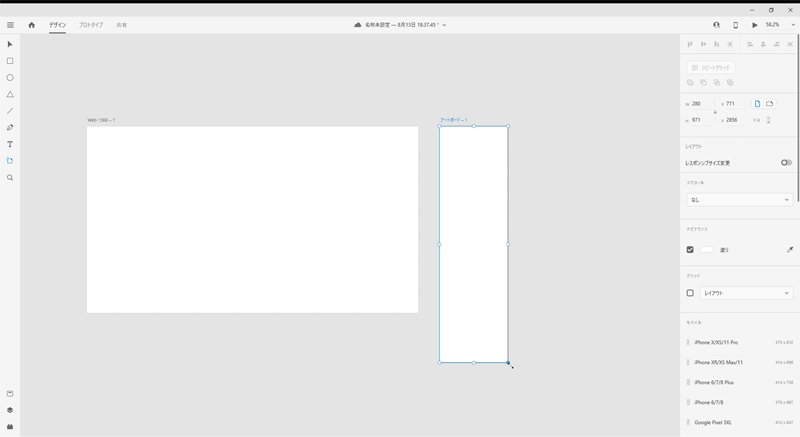
アートボードの作成
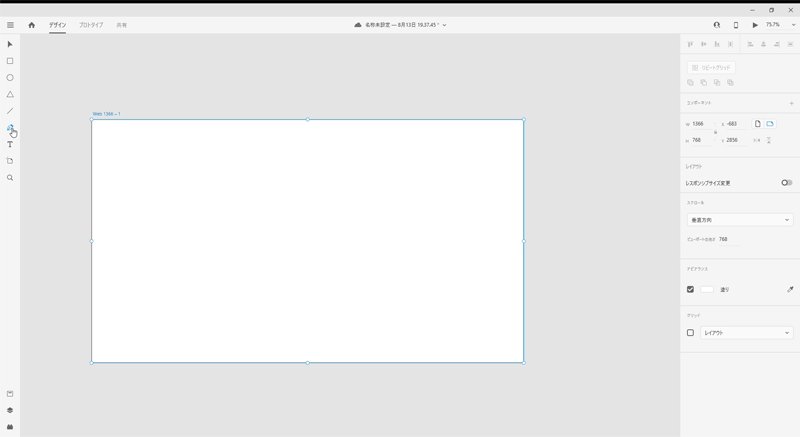
違う大きさのアートボードを作成するには、アートボードツール(A)を選択して、サイドバーに表示される好きなサイズをクリック。

自分の好きな大きさのアートボードを作成することも可能。その場合はワークスペースをクリックしながらスライド。自分の好きな大きさで作成してください。

図形の作成
好きなアートボードを選んで図形を作成していきます。
今回使うツールは
- 長方形ツール(R)
- 楕円形ツール(E)
- 多角形ツール(Y)
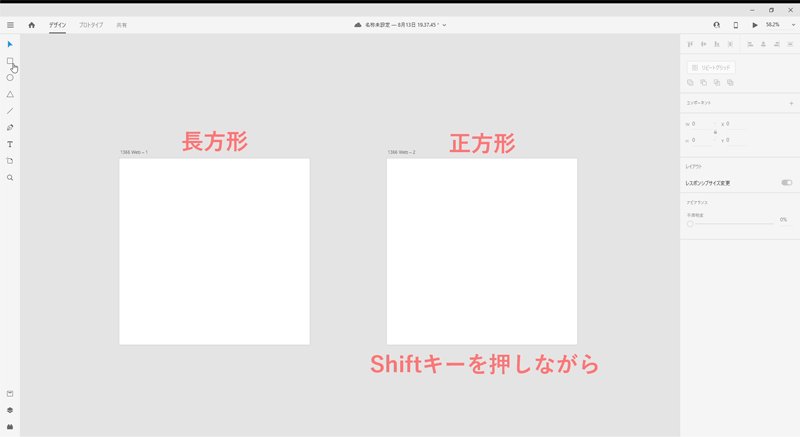
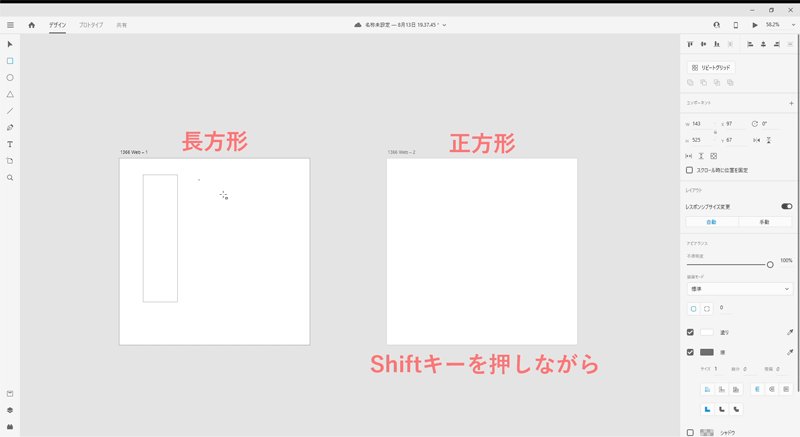
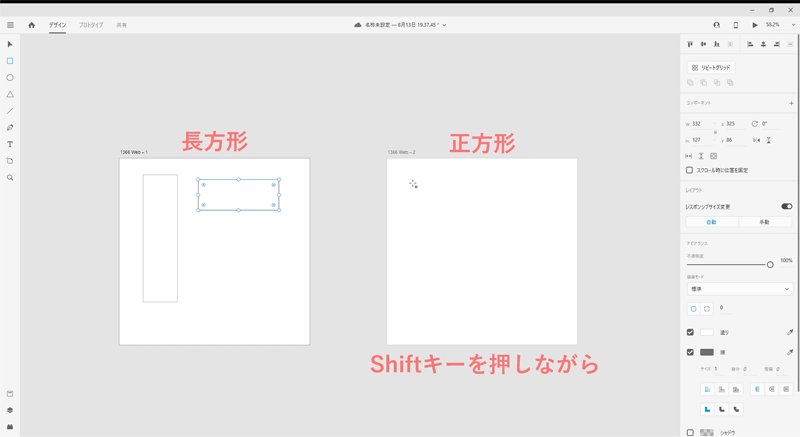
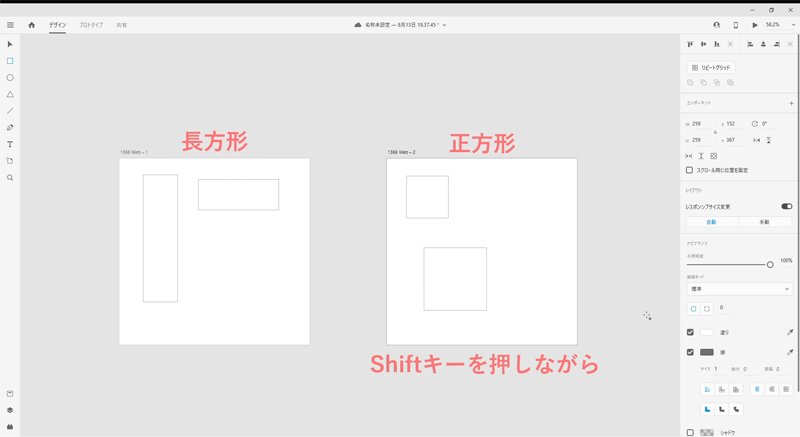
長方形ツール(R)
名前の通り、長方形を作ることが出来ます。Shiftキーを押しながらスライドすることで、長方形だけでなく、正方形も作ることが出来ます。
実際にやってみましょう。

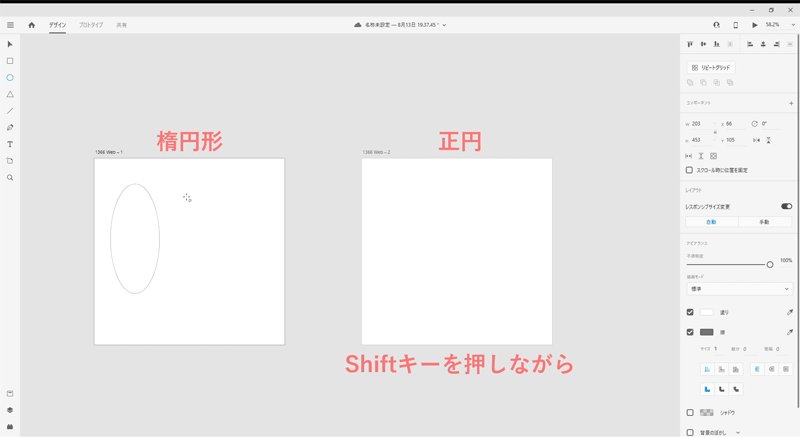
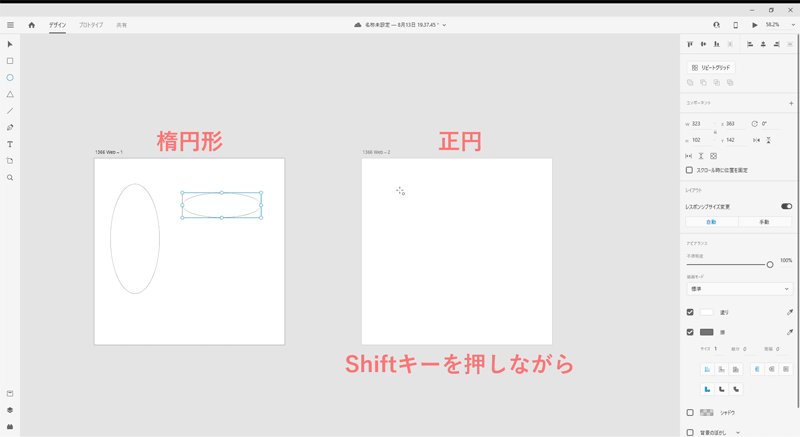
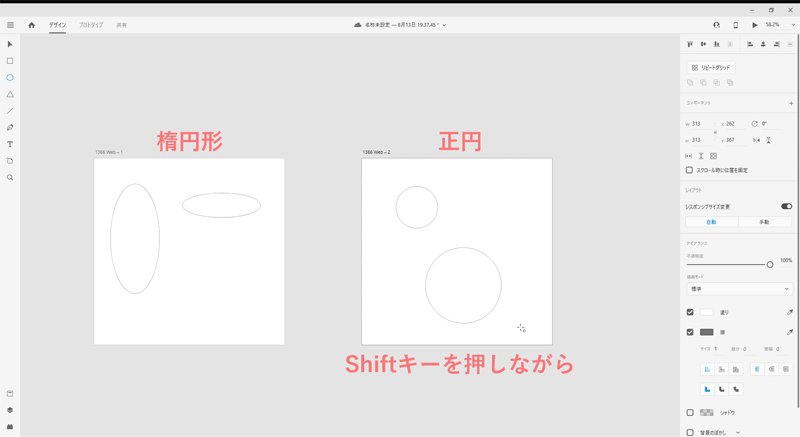
楕円形ツール(E)
こちらも名前の通り、楕円形を作ることが出来ます。Shiftキーを押しながらスライドすることで、楕円だけでなく、正円も作ることが出来ます。
実際にやってみましょう。

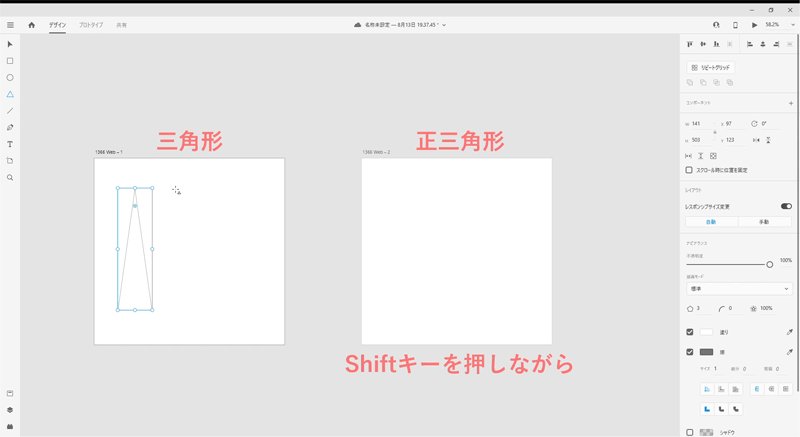
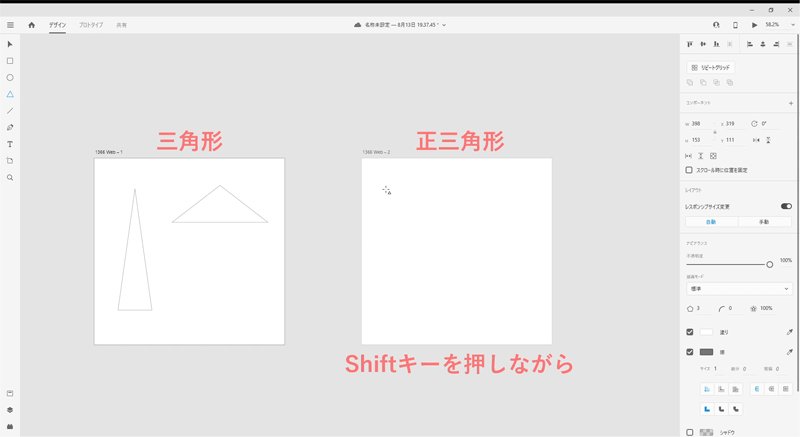
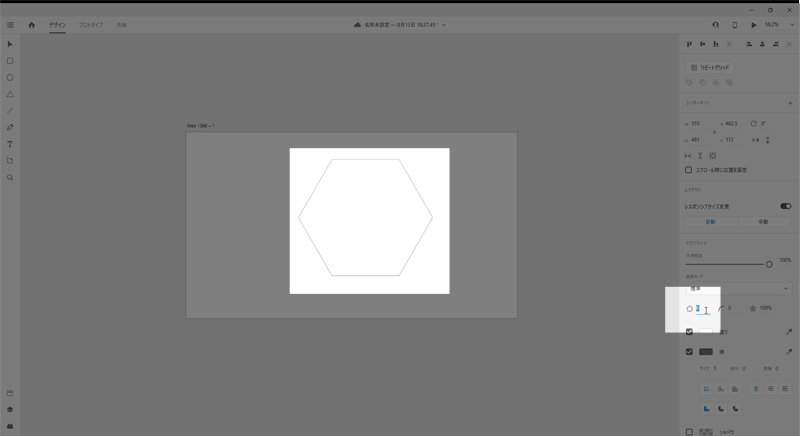
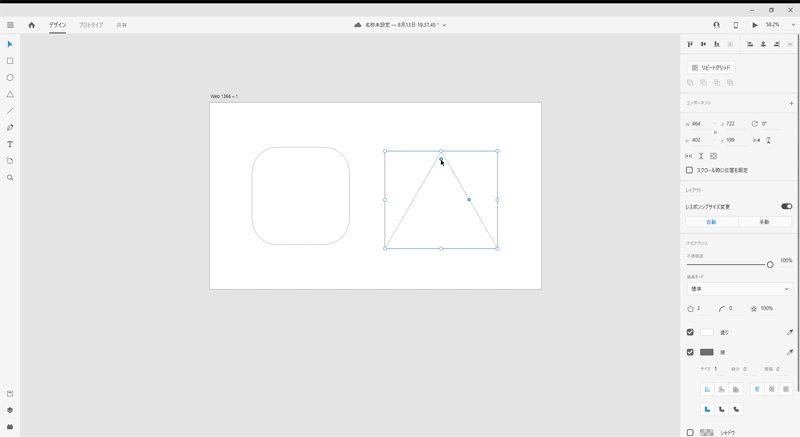
多角形ツール(Y)
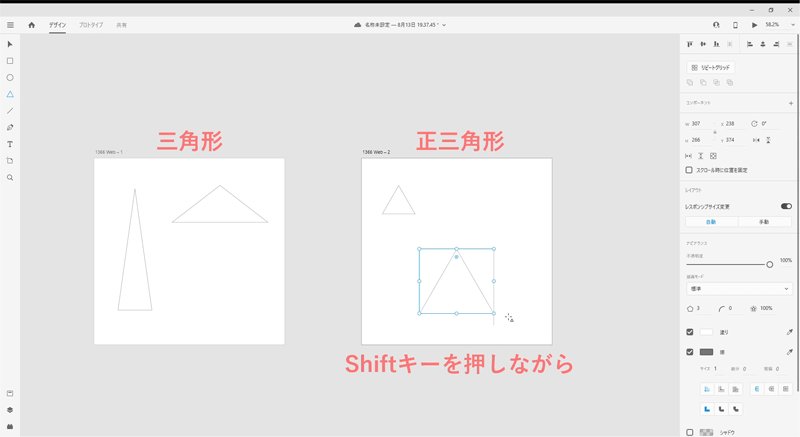
三角形などの多角形を作ることが出来ます。こちらのツールもShiftキーを押しながらスライドすることで、正三角形などを作ることが出来ます。
実際にやってみましょう。

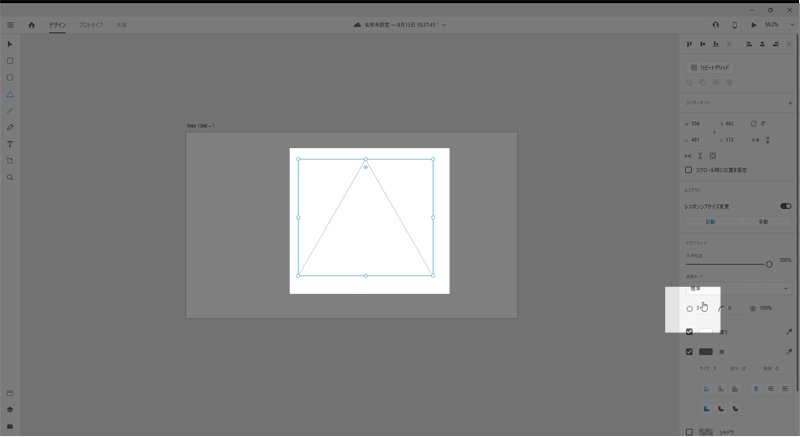
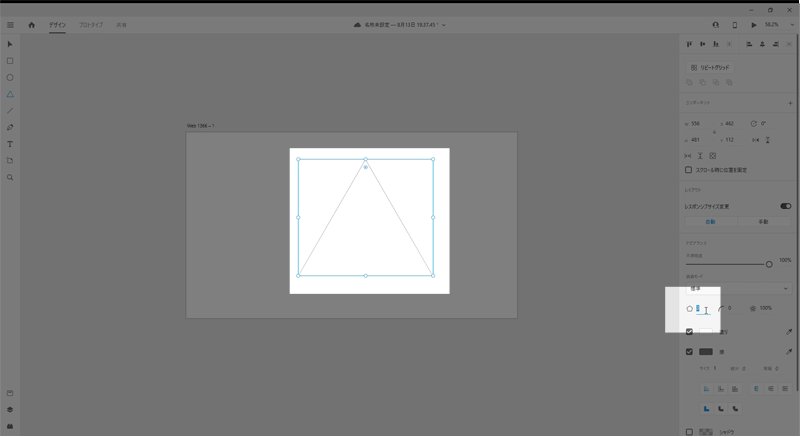
三角形を作成したら右側のサイドバーの真ん中の少し下に五角形マークと横に数字の「3」があります。そこの数字を変えてみてください。
キーボードで入力してもOKだし、数字が青くなっている状態で方向キーの上下でも変更できます。

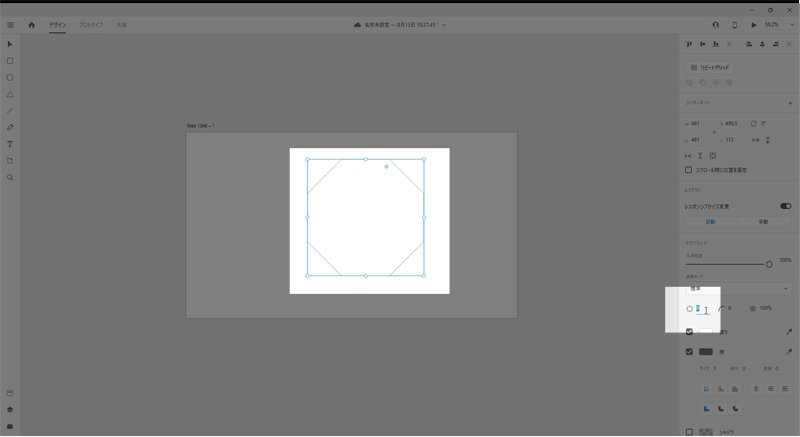
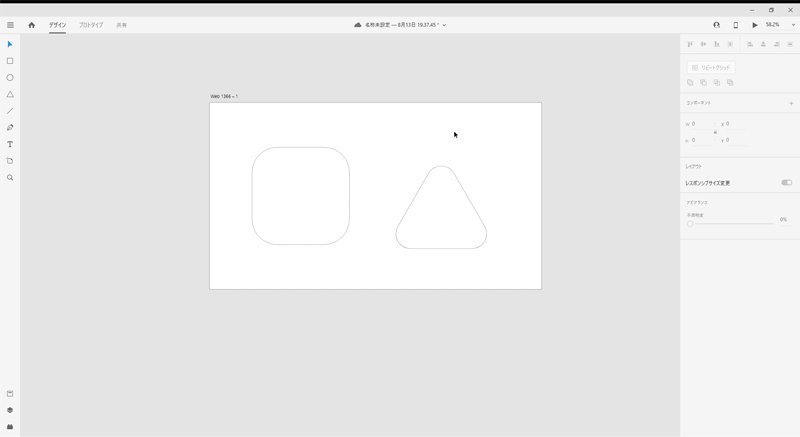
図形の変形
楕円形以外の図形は、変形することが出来ます。
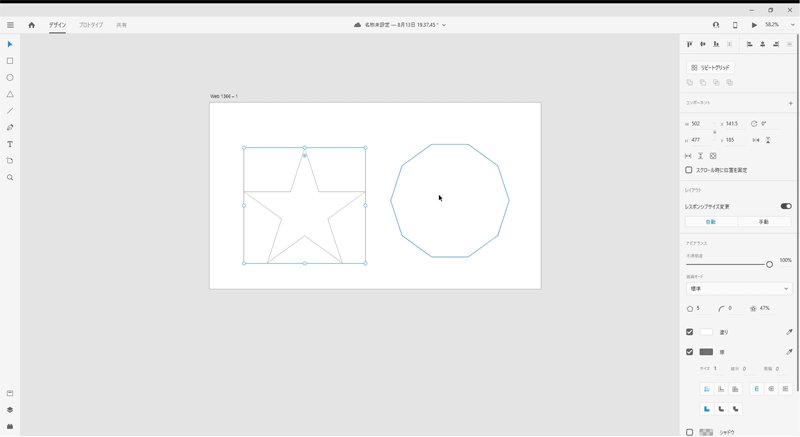
長方形ツール(R)と多角形ツール(Y)で図形を作成してください。
図形を選択すると角の内側に青い二重丸が出ます。その二重丸をクリックしながら内側に移動すると角を丸くすることが出来ます。

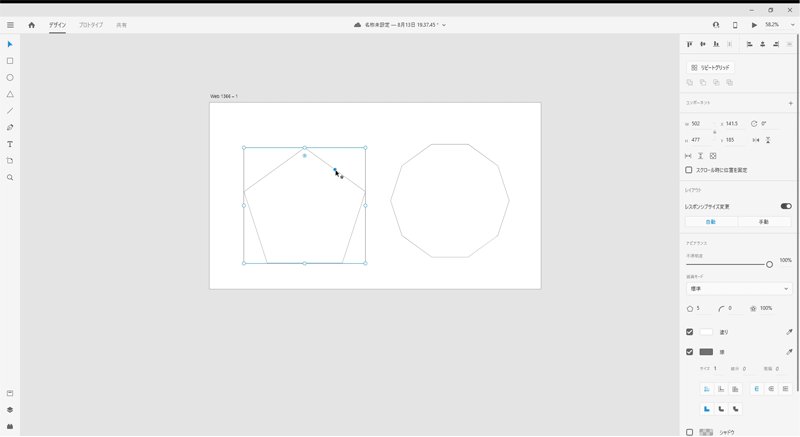
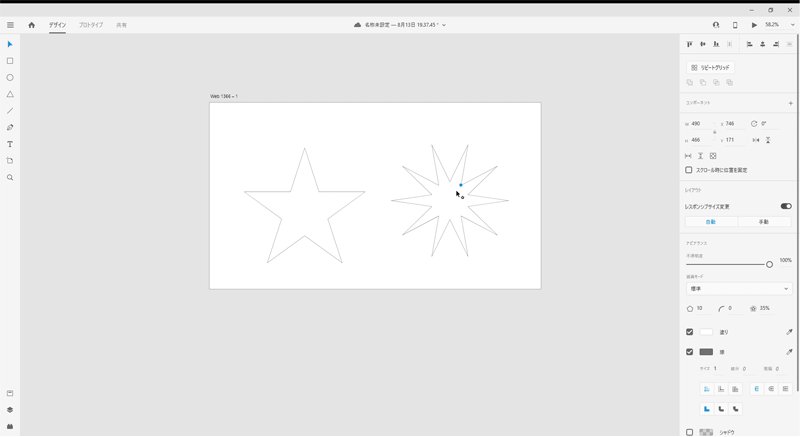
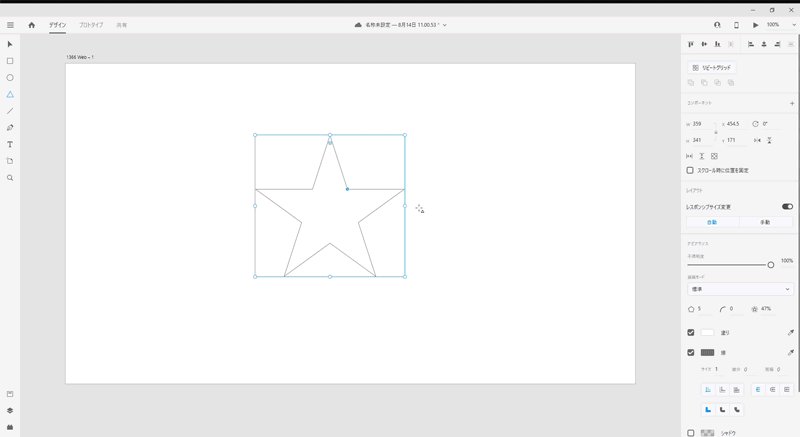
多角形ツール(Y)では星形のような形も作れます。正五角形を作ってください。
作った正五角形を選択しマウスカーソルを乗せるとどこか一辺に濃い青二重丸が出て、それをクリックしながら内側に移動すると辺を折ることが出来て星形が作れます。
五角形以外でもできるので色々試してみてください。

線の描画
線ツール(L)
名前の通り、直線を引くツールです。クリックしながらスライドすることで線を引くことが出来ます。Shiftキーを押しながら描くことで平行、垂直、45度の線を描くこともできます。
実際にやってみましょう。

ペンツール(P)
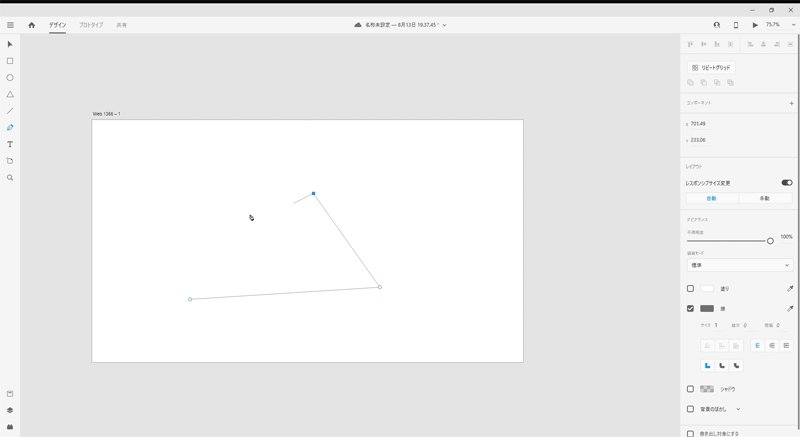
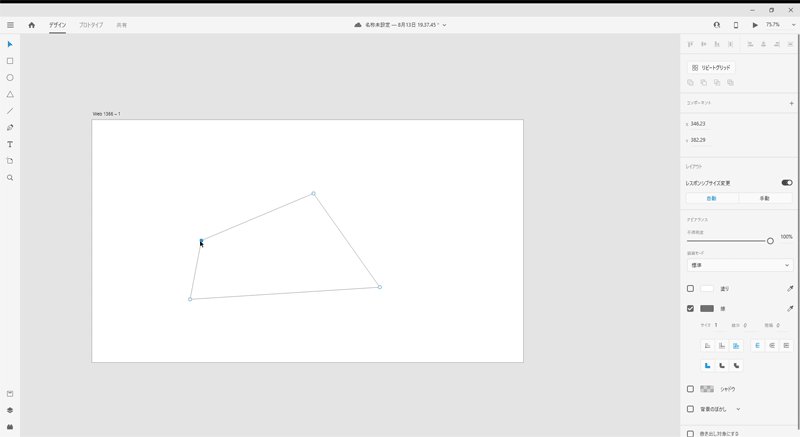
このペンツールはクリックすることで点を打つことができ、点をいくつも打つことにより、図形を描くことが出来ます。
スタート地点をクリックすると閉じて図形にできます。閉じないで終わる場合は他のツールに切り替えれば終わります。
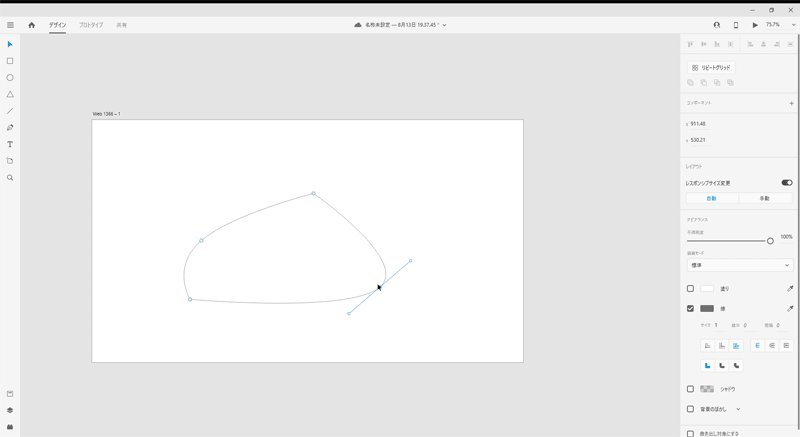
また、閉じてから選択ツール(P)に切り替えて、点をダブルクリックするとカーブを描くことも可能です。
実際にやってみましょう。

テキストの入力
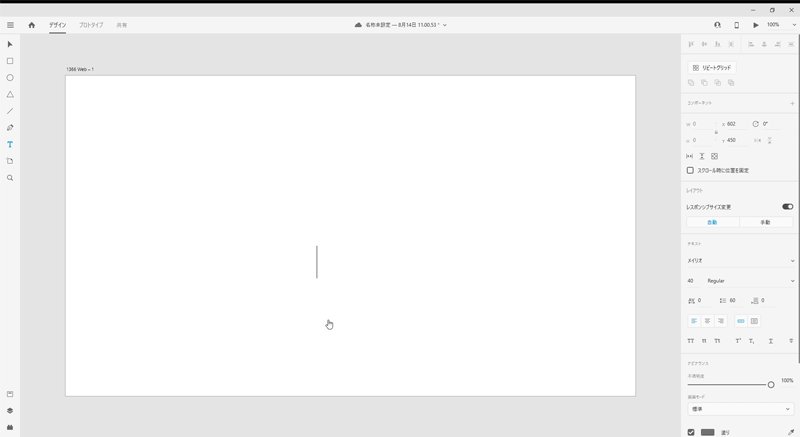
テキストツール(T)はアートボード上をクリックすることで入力することが出来ます。

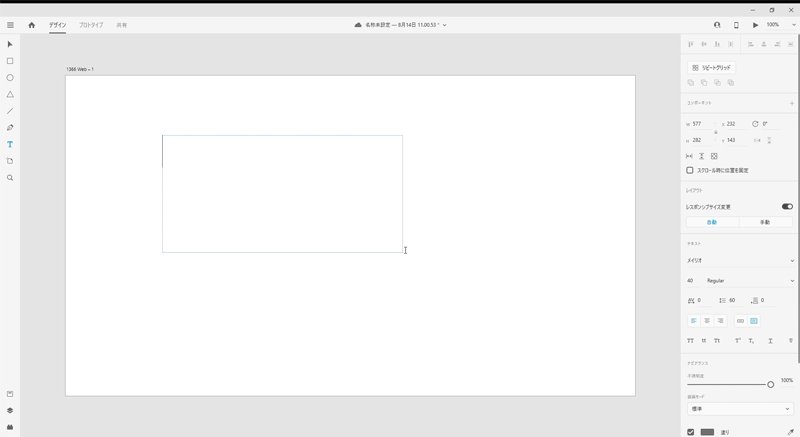
その他にもクリックしながらスライドすることで範囲の入力をすることが出来ます。

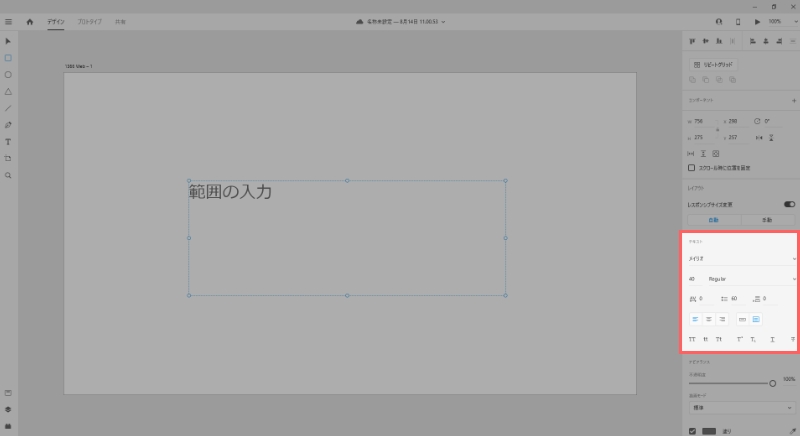
テキストが選択されていると、下の図の赤い枠の中のように、サイドバーにテキスト項目が出てきます。

この項目は文字の種類や大きさ、太さなどを変えることが出来ます。余裕のある人はいじってみてください。
カラーの指定
XDの図形や文字は「線」と「塗り」でできていて、それぞれに色を付けることが出来ます。
とりあえずなにか図形を作成してください。
作成した図形を選択するとサイドバーに塗りと線の項目が出てきます。チェックマークをクリックすることで、色の有無を選択できます。
色を変更する場合は色がついている部分をクリックすればカラーパネルが出てきますので好きな色を選んでください。色が決まったらカラーパネルの外をクリックすれば決定できます。
実際にやってみましょう。

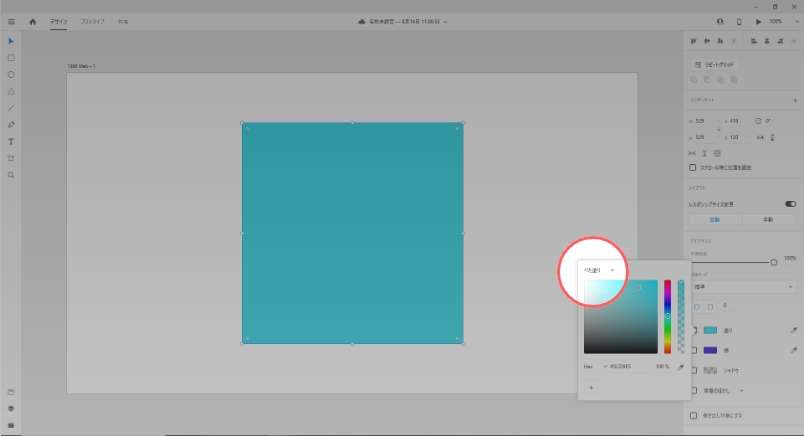
カラー選択の種類

カラーパネルの左上画像の赤い丸のところに「べた塗り」という項目があります。そこをクリックすると
- べた塗り
- 線形グラデーション
- 円形グラデーション
が選択できます。
線形グラデーションはまっすぐグラデーションし、円形グラデーションは中心から外に向かって円状にグラデーションしていきます。
やり方は大体同じなので線形グラデーションの説明だけします。
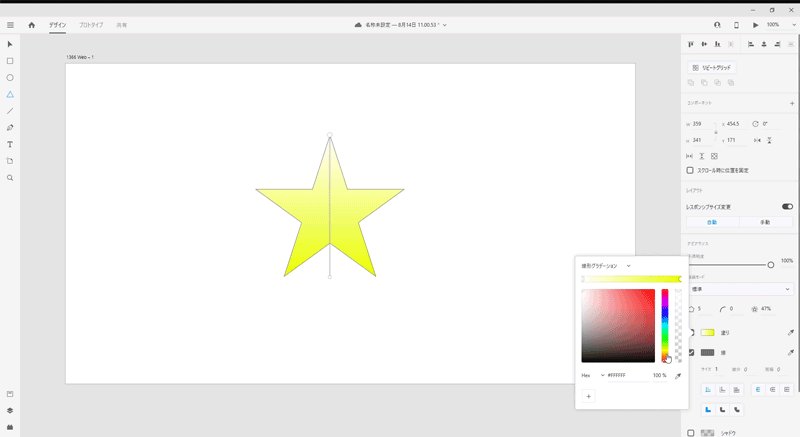
カラーパネルの「線形グラデーション」を選びます。するとすでに白と黒のグラデ―ションが出来ていると思います。後は色を変えるだけ。
カラーパネルの上のバーを両端をクリックすることで色を変えたい場所の変更が出来ます。
その他にも図形のグラデーションラインの両側をクリックスライドすることで、グラデーションの向きが変更できます。
実際にやってみましょう。

この記事の総まとめ

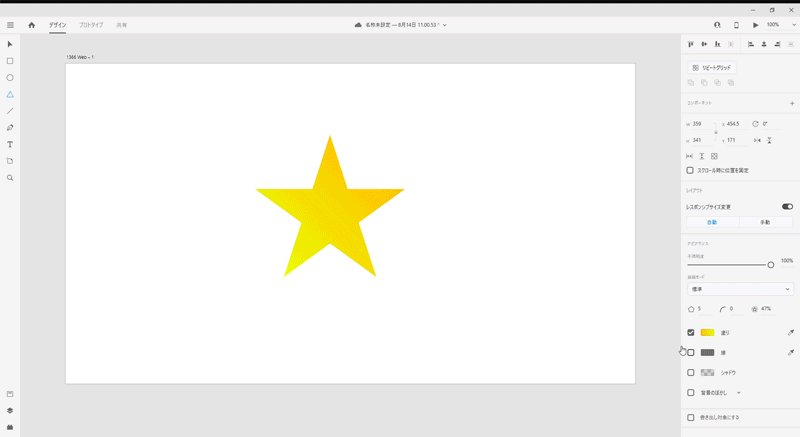
最後にまとめとして上の図形を作成してみましょう。
星形の作成
- 多角形ツール(Y)で五角形を作成
- 辺を折り曲げ、星の形にする
- 線形グラデーションで好きな色に変更
- 線形グラデーションの角度を変える
- 線の塗りを消す

簡単に星形が作れるようになればだいぶ操作に慣れてきたと思います。
他にもいろいろな図形を作ったり、グラデーションを使ったり、いじってみてください。
今回はここまでとします。
次からはWEBサイトのデザインをしていきます。
そして次回のWEBサイトデザインの第一回目はワイヤーフレームを作成していきたいと思います。
