XDチュートリアル【基礎編】無料インストール~ツールの説明

こんにちはORTEGAWORKS(オルテガワークス)です。
今回から「プロトタイプ・デザイン作成ツール」AdobeXDのチュートリアルを始めていきます。
この記事の想定読者としては
- Adobeの製品自体初めて利用する人
- 他のAdobe製品を利用しているけどXDの利用はまだの人
- 無料でデザインソフトを利用してみたい人
となっています。
この記事を読んでわかることは
です。
今回はXDチュートリアル【基礎編】インストール~初期設定ということで、初心者でも分かりやすいように解説していきます。
Adobe XDのプラン・料金

Adobe XDには3種類のプランが用意されています。
- スタータープラン(無料)
- 単体プラン(1,180円)
- コンプリートプラン(5,680円)
どのプランを選んでもすべての機能が使えますが、無料プランには
- アクティブな共有プロトタイプ 1つまで
- アクティブな共有デザインスペック 1つまで
- Adobeクラウドストレージ 2GBまで
という制限があります。
何を言ってるかわからなくても大丈夫。要するに「一人で作業して2GB以上使わない」という人は無料のスタータープランで全然OK。
単体プランとコンプリートプランの違いはありません。
AdobeXDだけ利用したい人は単体プラン。AdobeXDのほかにもAdobeが提供している「Photoshop」や「illustrator」を一緒に利用したいという人はコンプリートプランを選ぶということになります。
今回は、AdobeXDを「使ってみたい」という人がほとんどだと思うので、無料のスタータープランで説明してきます。
AdobeXDをインストール
AdobeCCをすでに契約済みの人はAdobeCCのデスクトップAppからインストールしてください。
すでにインストールしてあるよって人は新規ドキュメントの作成に進んでください。
全く初めての人は簡単なので以下の手順でサクッとインストールしちゃいましょう。
インストールページにアクセス

アカウントを持っている人は「ログイン」
持っていない人はアカウントを作成(無料)
必要事項を入力して「アカウントを作成」

ログインしてインストールすると、「Open Creative Cloud Desktop App.app?(Creative Cloudデスクトップアプリケーションを開きますか?)」というポップが出てくるので、「Open Creative Cloud Desktop App.app(Creative Cloud デスクトップアプリケーションを開く)」をクリック。
そうするとCreative Cloudが開き、自動でAdobe XDがインストールされます。
インストールが終わると、自動的にソフトが開き次のような画面が表示され、インストール完了となります。

とりあえずインストールだけしておきたいって人はポップアップの時点で「Cancel」を押しておけばOK。
新規ドキュメントの作成
AdobeXDを開きます。すでに開いている人はそのまま進めてください。
開いた時点で以下のような画面になると思います。
今回はサクッと進みたいので新規ドキュメントを開いちゃいましょう。
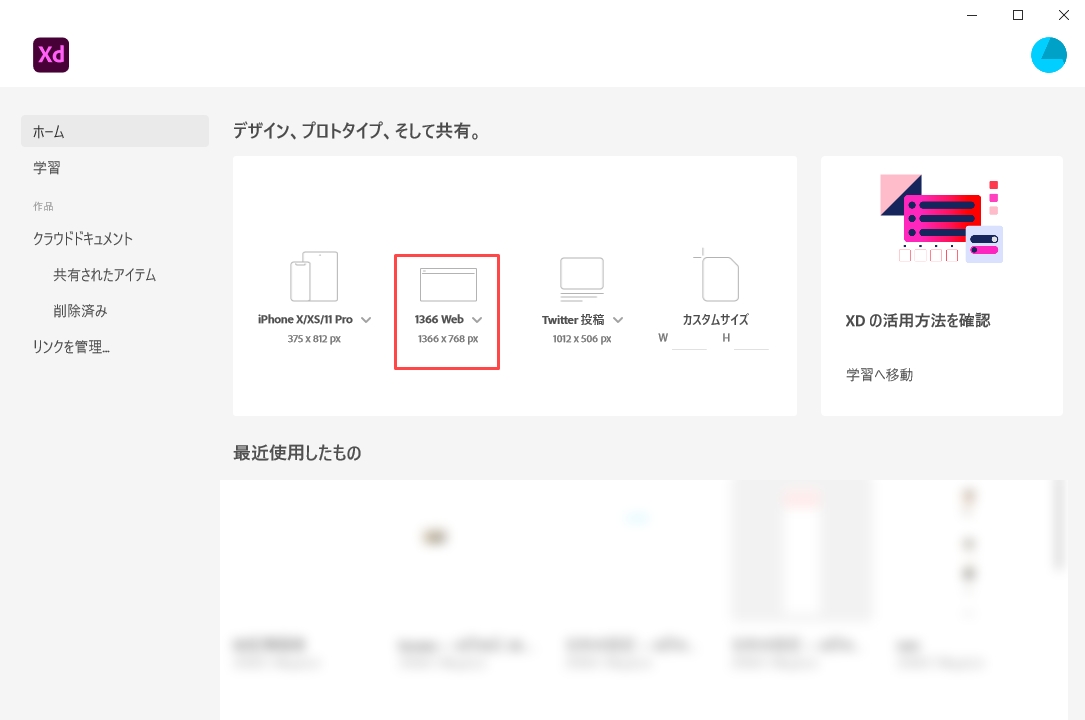
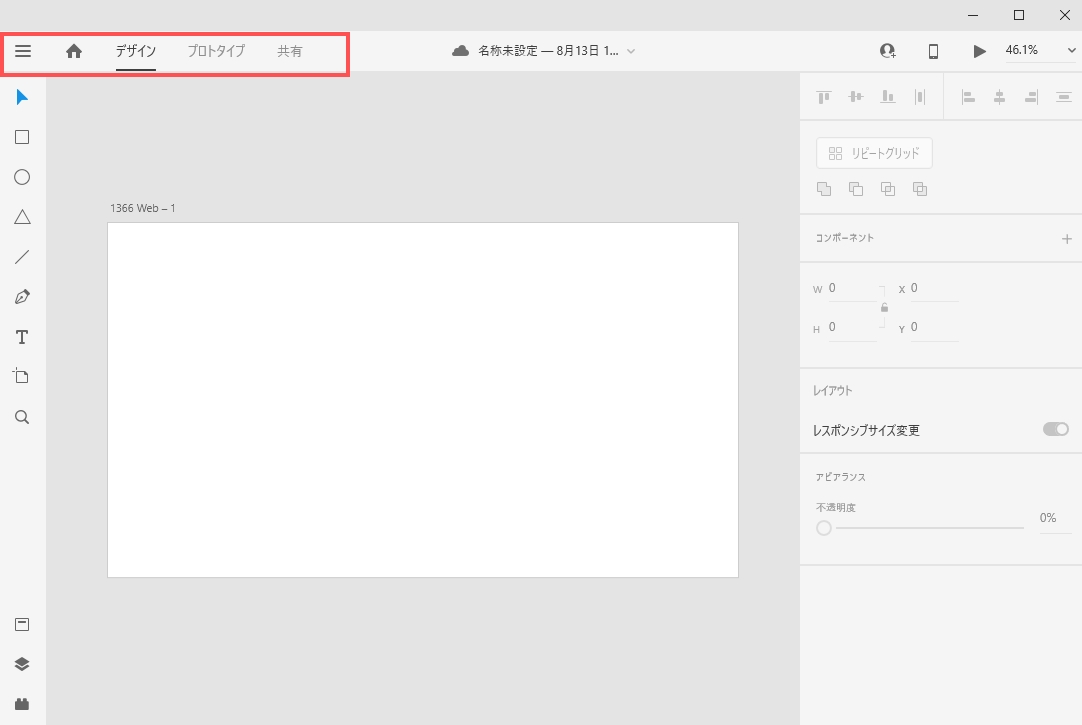
下記に画像の赤枠の部分「1366 Web」の部分をクリックして始めましょう。

その他の「1920 Web」、「1280 Web」になっている人は、統一するためにその文字の部分をクリックして1366に変更しましょう。

作業画面の説明
新規ファイルが開けたら、作業画面の説明をしていきます。「使いながら覚えるよ」って人は飛ばしてください。
AdobeXDはなんといってもシンプルで使いやすい。作業画面もすっきりしていて見やすいです。
色々項目がありますが、使う時にしっかり説明をしていくので今回は簡単に説明していきます。
ツールバーの説明

上の画像に対応する数字でツールの説明をしていきます。()内はショートカットキー。
選択ツール(V)
クリックで選択したり、クリックしながらスライドすることで範囲選択ができます。その他もオブジェクト、アートボードの移動や大きさの変更、回転するときにも使います。
長方形ツール(R)
名前の通り、長方形を作ることが出来ます。Shiftキーを押しながらスライドすることで、長方形だけでなく、正方形も作ることが出来ます。
楕円形ツール(E)
こちらも名前の通り、楕円形を作ることが出来ます。Shiftキーを押しながらスライドすることで、楕円だけでなく、正円も作ることが出来ます。
多角形ツール(Y)
三角形~100角形まで作ることが出来ます。といっても30角形を過ぎたあたりからほぼ円になってしまいますが。こちらのツールもShiftキーを押しながらスライドすることで、正三角形や、正六角形も作ることが出来ます。
その他にも星形や、まきびしのような形も作ることが出来ます。
線ツール(L)
名前の通り、直線を引くツールです。クリックしながらスライドすることで線を引くことが出来ます。Shiftキーを押しながら描くことで平行、垂直、45度の線を描くこともできます。
ペンツール(P)
線ツールと似ていますが、使い方が違います。
このペンツールはクリックすることで点を打つことができ、点をいくつも打つことにより、図形を描くことが出来ます。
また、点をダブルクリックすることにより、カーブを描くことも可能です。
操作が難しいので多少慣れが必要です。
テキストツール(T)
クリックスライドでテキストボックスを作成し、その中に文字を入力できます。あとで説明しますが、右側のサイドバーで文字の大きさ、サイズ、色などを変えることが出来ます。
アートボードツール(A)
アートボードとは最初に作成した白い長方形のことです。そしてこのアートボードは複数作ることが出来ます。例えは、WEBサイトのデザインで、PC、スマホ、タブレットのように三種類の大きさのアートボードを作りそれぞれ制作することが可能です。
画面クリックで最後に作成したアートボードと同じ大きさのアートボードを作成します。そのほかにも右側のサイドバー内のサイズを選択することで任意のサイズのアートボードを作成することが出来ます。
ズームツール(Z)
カーソルが虫眼鏡になり、クリックすることで拡大が出来ます。Windows(Alt)、Mac(Option)を押しながらクリックすることで、縮小することが出来ます。
ちなみにマウスパットならピンチインアウトで拡大・縮小が出来ます。
ツールバーの下のアイコンの説明
アセット表示ボタン
アセットは、何度も同じ素材を使う時に役に立ちます。例えば、色、文字、アイコン、写真など、を保存しておき、簡単に取り出すことが出来ます。
これだけでも便利ですが、Adobeのアセット機能はアセット機能に対応しているすべてのアプリケーションと連動しています。
AdobeXDに保存ということではなく、あなたのアカウントに保存されているのです。それによって、illustratorで作ったアイコンをAdobeXDに読み込んだり、逆にAdobeXDのデータをillustratorに読み込むといった使い方が出来ます。
レイヤー表示ボタン
すでにデザインソフトを触ったことなある人ならわかっていると思いますが、そもそもレイヤーというのは、1枚の透明なフィルムのようなものです。デザインをするときはこのレイヤーをいくつも作成し重ねていくイメージです。
プラグイン表示ボタン
プラグインとは拡張機能のことです。AdobeXDはそのままでも素晴らしいソフトですが、プラグインを入れることでさらに使いやすくすることが出来ます。
最初のうちは何も入っていないと思うので、後でおすすめのプラグインを紹介します。
トップのメニューバーの説明

トップのメニューバーはメインのメニュー、XDのTOPページを開く、モードの切り替えです。
三本線はメインのメニューです。ここから新規ファイルの作成や保存、画像の書き出しなどが出来ます。
家のマークは最初に開いたトップページが表示されます。別ウィンドウで開くので、新規ファイルを開く時にも使えます。
AdobeXDには「デザイン」、「プロトタイプ」、「共有」の3種類のモードがあります。後々説明していきますので今回はデザインを選択しておいてください。
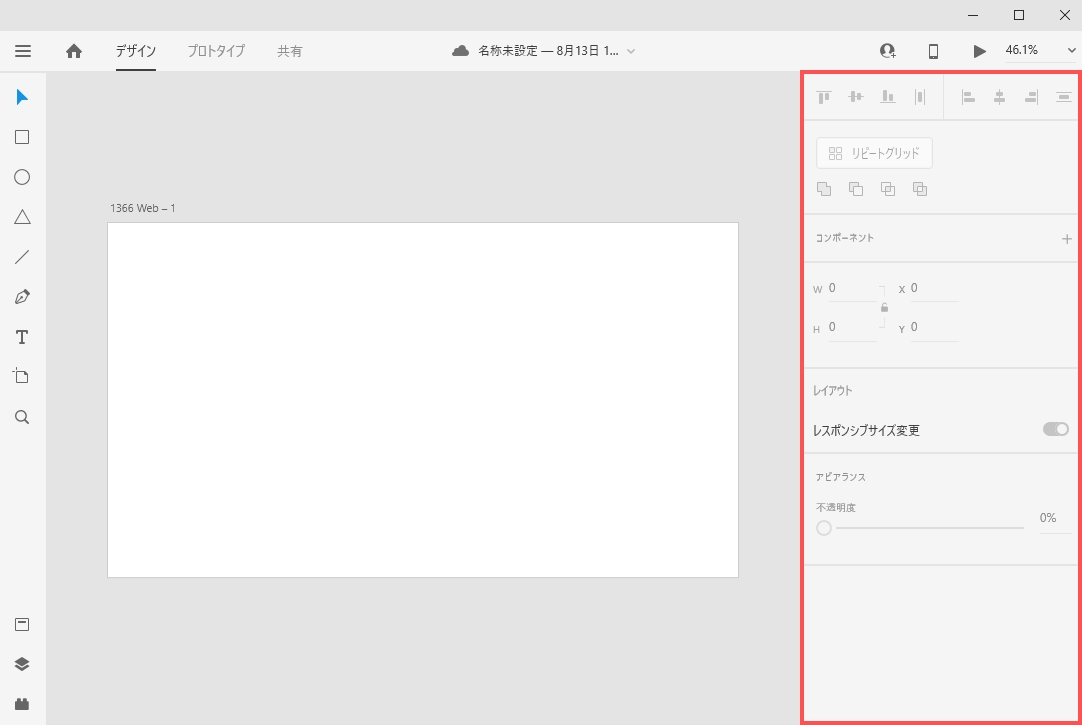
サイドバーの説明

サイドバーは基本的には画像のような項目ですが、ツールによって追加されるものもあります。
項目が多いので次回以降、使いながら説明していきますね。
ファイルを保存する
アートボードに何もないですが、一度保存してみましょう。保存の方法は色々あります。それぞれ説明します。
クラウドに保存
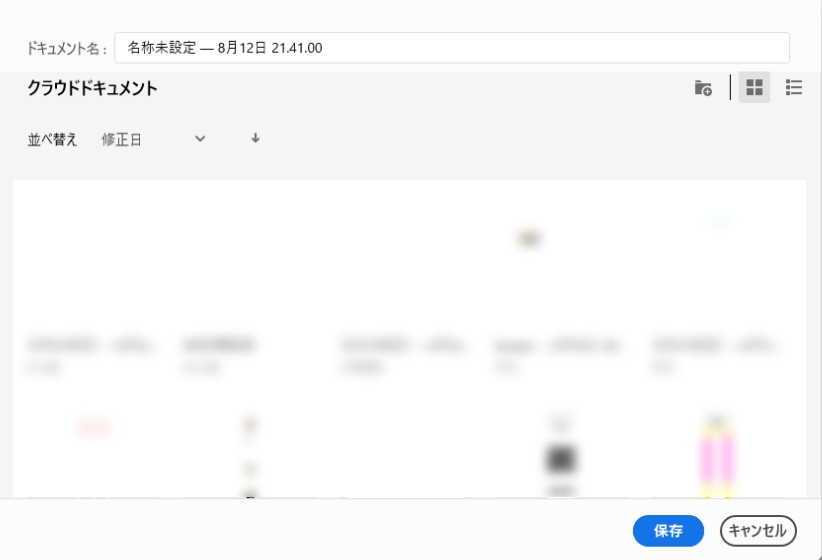
Windows(Alt+S)、Mac(command+S)を押せばこのような画面が出てきます。

ドキュメント名を変更して保存を押せば完了。今回は変更しないで保存しますが、分かりやすければなんでもOK。
その他にも一番上のど真ん中にファイル名(未保存の場合は名称未設定)をクリックしても同じことが出来ます。
それでは、どちらの方法でもいいので保存してみましょう。ちなみにXDは結構な頻度で自動保存しているので、保存し忘れも少なくなり安心です。
今回はここまで。次回は実際に紹介したツールを使ってみようと思います。