初心者必見!ホームページ制作で覚えておくべき用語35選

この記事は、ホームページ初心者で専門用語を知らない人向けの記事です。
ホームページを作る時、自分で作るにしろ、依頼するにしろ、専門用語を知っておかないと困ることがあります。
一度にすべてを覚える必要はなく、必要な時に必要なものを調べられればOK。
制作を依頼する際も聞けば教えてくれるとは思いますが、実際WEB関係の仕事をしている人は、当たり前のように専門用語を出してしまう時もあります。
わからない専門用語が出てきたら聞いたり、調べたりして、少しでも覚えておくと、話している内容が理解しやすくなるので、ぜひ確認してみてください。
ア行
アクセス
アクセス(access)とは接近、接触の意味。インターネット上でのアクセスとは、周辺機器やネットワークに接続することを意味する。
こちらのボタンからアクセスしてください
アップデート
コンピュータ関連の内容や、情報を最新のものにしたり、不具合の修正などをおこなうこと。すでに情報があるものに対して上書きをするときに使う。
システムに不具合があるからアップデートする必要がある
アップロード
データやファイルを、コンピュータから、サーバーに送る(あげる)こと。アップロードすることによりインターネット環境で閲覧することが可能になる
本日中にアップロードしておくので確認お願いします
Illustrator(イラストレーター)
Adobe(アドビ)という会社の製品で名前の通りイラストなどを書くことを得意とするグラフィックデザインソフトです。主な使用例は、ロゴやアイコンなどの画像作成など。Photoshopと同じようにWEBサイトのデザインを決めるデザインカンプの作成にも利用されます。
Webフォント(ウェブフォント)
デバイスによってに最初からインストールされているフォントとは異なります。通常だとフォントはパソコンにインストールされているフォントに依存しますので表示が異なることがあり、その相違を防ぐために、WEBフォントというものがあります。有名のものでよく利用され、無料で使える「Google Fonts」があります。
有料ですとモリサワが提供している、「TypeSquare」、Adobeが提供している「Adobe Typekit」があります。
HTML(エイチティーエムエル)
Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の頭文字をとって「HTML」。WEBサイトを制作するうえで欠かせないマークアップ言語です。WEBサイト制作は構造を作るHTMLと装飾をするCSSで作られることがほとんどです。
XD(エックスディー)
Adobe(アドビ)という会社の製品でWEB制作やアプリケーション制作によく使われる「プロトタイプ・デザイン作成ツール」です。通常のデザイン作成ツールでは難しいプロトタイプ(画面遷移)を得意とし、実際に公開しないとわからなかった、動きのあるものを実現することが出来るツールです。
SEO(エスイーオー)
Search Engine Optimization(サーチエンジンオプティマイゼーション)の頭文字をとって「SEO」。直訳すると「検索エンジン最適化」という意味です。何か調べ物があったときにGoogleやYahooなどで検索することがあると思います。調べた時に上位のものから見ていくことが多いですよね?検索結果に上位表示されているサイトのアクセス数は、とても多くなります。そしてSEO対策とはこの検索結果にできるだけ上位表示できるようにする施策です。
SSL(エスエスエル)
インターネット上のブラウザやサーバーの通信を暗号化し、送受信させる仕組み。インターネット上にある住所やクレジットカードなどの個人情報は常に悪さをしようとする第三者に狙われています。そのためこの仕組みを利用し、安全に送受信できるようにSSL化することが最近では一般的です。安全な通信を見分ける方法は簡単。表示しているサイトのURLの最初が、「https://」となっていればSSL化つまり、暗号化された通信になっています。逆に暗号化されていない通信の場合は「http://」とSが抜けています。サイトのURLがhttp://から始まっているサイトに住所やクレジットカードなどの個人情報送らないように気を付けましょう。
LP(エルピー)
Landing Page(ランディングページ)の略で、縦長1ページ完結で他ページへのリンクがない(もしくは限りなく少ない)サイトをLP(ランディングページ)といいます。ホームページにはいくつか種類があり、LPは1ページで完結させるため内容も多くなり、必然的に縦長のサイトになってしまうのが特徴です。LPは商品やサービスを広告のように宣伝することが目的。目を引くようなデザイン、興味をそそられるような内容にすることで、契約率、購入率を上げることが可能です。
その他にもサイト閲覧者が最初に訪問したページ(入口ページ)をランディングページと呼ぶこともあります。
カ行
拡張子
ファイルの後ろにつく「.〇〇」のこと。ファイルを使う用途によって使うものが変わる。
文字データ「.txt」「.html」「.css」など。
画像データ「.png」「.gif」「.jpg」など。
カラム

列行の「列」のこと。ホームページを作る時に使うものとしては、ホームページのレイアウトを決めるときなどによく使う。
ホームページは1カラム、2カラムどっちがいいですか?
キャッシュ
訪問したホームページの情報を一時的に保存しておく仕組み。通常、ホームページを表示するときはページのデータを読み込む必要があるが、同じページを表示する時に一度読み込んであるので、素早く表示をすることが出来る、便利な仕組み。ただ、やや厄介なことも。中身を変えてもキャッシュが効いてしまい、表示が変わらないこともある。そんな時は「スーパーリロード」。通常のリロードとは違い、キャッシュも削除してくれる。Macの場合は「Command+R」。Windowsの場合は「Control+F5」を押すことで最新の情報を表示することが出来ます。スマホの場合は設定から削除しないといけないのでちょっと面倒。
コーディング
ホームページを作るときにHTMLやCSSなどの言語を使ってマークアップすること。作成したデザインカンプをデザイン通りにコーディングし、インターネット上に表示できるようにします。
このデザインでOKならコーディングに入ります。
コーポレートサイト
企業サイトのこと。コーポレートとは企業・団体の意味なので企業サイトのことをコーポレートサイトと呼びます。他にもサービスサイトやECサイトなどホームページはいくつかの種類があります。作りたい内容、業種によって制作するホームページは変わります。
コンテンツ
いろんな意味がありますが、ここでいうコンテンツとはホームページの中身。ホームページ上にある、テキスト、画像、動画などすべての物を指します。
ここのコンテンツはどうしますか?
サ~タ行
サーバー
ホームページなどを公開するために必要なファイルを収納しておく場所のこと。実際にホームページを閲覧する際、パソコンやスマートフォンなどのクライアントからの要求に、サーバーに格納してある情報を提供するという仕組みになっています。
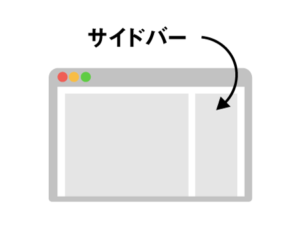
サイドバー

ホームページのメインコンテンツの横にあるパーツ。2カラムの場合、メインコンテンツの右か左にサイドバーを置く。3カラムの場合メインコンテンツの左右にサイドバーを置く。
サイドバーは設置しますか?
サイトマップ
名前の通りサイトの地図。迷ったときにサイトマップに行けば全体を見渡すことができる。ページ数が多いサイトだと迷いやすくなるためほぼ必須。
サムネイル
ホームページ内のコンテンツのイメージ画像。コンテンツの内容のイメージ画像を設定することで、読む前にそのページの概要がわかる。
CMS(シーエムエス)
Contents Management System(コンテンツマネジメントシステム)の略でHTMLなどのマークアップ言語がわからなくても、比較的簡単に作成・更新することが出来るシステム。代表的なものは世界、日本共にもっとも有名で利用されている「WordPress」というものがあります。
CSS(シーエスエス)
Cascading Style Sheets(カスケ―ディングスタイルシート)の頭文字をとって「CSS」。HTMLでマークアップした構造にCSSでデザインをして、見た目を整えるための言語です。CSSで見た目を整えないと真っ白の画面に黒の文字、大きさの違う画像になってしまいます。
デザインカンプ
ホームページを作る時の仕上がり図のようなもの。このデザインをもとにコーディングを進めていきます。このデザインカンプは「Illustrator」「Photoshop」「XD」などのデザインソフトでよく作られます。ワイヤーフレームを作成後、デザインカンプの作成をすることが一般的です。
トップページ
サイトの最初のページのこと。各ページへのリンクを貼ることが多く、案内図のような役割を持っています。また、「ホームページ」という言葉は本来この「トップページ」のことを指していましたが、日本では「WEBサイト」のことを「ホームページ」と同じ意味で使われるようになった。
ドメイン
サイトURLのhttpの後の〇〇.comや〇〇.co.jpなどの英数字の羅列のこと。当サイトのドメインは「ortega-works.com」。ドメインは購入することにより、所有権を得ることができ、同じドメインは2つとして存在しません。
ハ~ワ行
パンくずリスト

閲覧者が現在どのページにいるか分かりやすくするためのリストのこと。パンくずの名前は童話「ヘンゼルとグレーテル」の迷子にならないようにパンくずを通った道に置いていくエピソードが名前の由来になっています。(英:breadcrumb list)
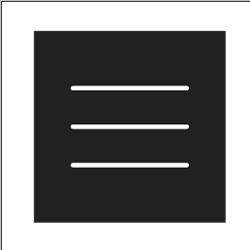
ハンバーガーメニュー

ホームページの右角や左角によく見かける、3本線のボタンのこと。3本線がハンバーガーに見えることからこの名前が付いた。最近では2本線や1本線のサイトも見かけるようになった。クリック・タップすることによりホームページのメニューなどを表示してくれる。
Photoshop(フォトショップ)
Adobe(アドビ)という会社の製品で、背景を消す・合成するなど、写真の加工によく使われます。主な使用例は、バナーの作成、色調補正などです。Illustratorと同じようにWEBサイトのデザインを決めるデザインカンプの作成にも利用されます。
フッター
サイトの一番下のコンテンツのこと。会社情報を載せたり、簡易サイトマップのようなリンクを載せたり、Copyright(著作権表記)などがフッターに入ります。
ヘッダー
サイトの一番上のコンテンツのこと。ロゴマークやサイトメニューなどがヘッダーに入ります。ヘッダーのロゴや画像は「ヘッダーロゴ」や「ヘッダー画像」と呼ばれます。
UI(ユーアイ)/UX(ユーエックス)
User Interface(ユーザーインターフェース)の略で「ユーザーの目に触れる部分」のことを指します。このUI見た目や操作性をよくすることで、見やすさ・使いやすさにつながります。
同じような言葉でUX(ユーエックス)というものがあります。User Experience(ユーザーエクスペリエンス)の略で、UIとよく混同されてしまいがちですが、UIが「ユーザーの目に触れる部分」に対し、UXは「ユーザーの体験」を意味します。別のものということではなく、「UXの中にUIがある」イメージ。
ここのUIを変えるとUXがよくなる
レスポンシブデザイン
レスポンシブデザインとはデバイスの画面に依存しないホームページを作る方法です。分かりやすく説明すると、画面の向きも、大きさも違うパソコンとスマートフォン両方を1つのファイルで見やすく表示することです。このレスポンシブデザインが主流になる前は、パソコン・スマートフォン両方で見やすく表示するためには、パソコン用、スマートフォン用2種類のファイルを用意する必要がありました。ですがこのレスポンシブデザインを採用することにより、1つのファイルで見やすく表示することができるようになりました。パソコンの表示しか出来ないホームページに対して、スマートフォンでも綺麗にみられるようにすることをレスポンシブ対応といいます。
スマートフォンからの利用を増やしたいならレスポンシブ対応したほうがいい
ロゴ
企業や店舗などの文字をデザインしたもの。企業や店舗の画像のことをロゴと呼ぶ人のいますが、正式には画像のことを「シンボルマーク」文字のデザインのことを「ロゴタイプ」両方を合わせて「ロゴマーク」といいます。
ワイヤーフレーム
ホームページのレイアウト・骨組みこと。どこに何を配置するかを決めるために、線と色だけで設計図を作ります。ワイヤーフレームで大まかな配置が決まったら、デザインカンプの作成、コーディングの順に制作していきます。
WordPress(ワードプレス)
CMSの種類の一つ。Wordpressは世界・日本ともにシェア率が一番高いCMSです。
おわりに
ホームページ作成をするときに出てくる用語は他にもたくさんあります。はじめから全部覚えられるはずないし、覚える必要もありません。わからない用語が出てきたら調べたり聞いたりして、話の流れを理解できるようにしておくと、より良いホームページを作ることが出来ます。