ホームページを作る方法と開設するための4つの手順~公開までを解説

- ホームページを作ると決めたけど、何をどうすればいいかわからない
- 業者に頼むと高いから、何とか自分で作れないかな?
- ホームページを作ってみたいけどどうやって作られているんだろう。
といった疑問をお持ちの方に向けて解説しています。
インターネットの普及が進み、1事業1サイトと言われることもあり、ビジネスにおいてホームページ(WEBサイト)は必須になってきています。
しかし、ホームページを制作するにはそれなりに知識も必要になりますし、費用も発生します。
今回はホームページを制作、公開するためには必要なものは何なのか、どのような手順で公開までするのか、「ホームページを作る方法と開設するための4つの手順~公開までを解説」というテーマで解説していきます。
ホームページを作る方法
ホームページを作る方法は、自分で作るか、誰かに依頼するかのどちらかです。
自分で作る方法
- HTML・CSSで0から作成する
- CMSを使う
- ホームページ作作成ツールを使う
制作を依頼する
- 友達・知人に相談する
- クラウドソーシングを利用する
- ホームページ制作業者に依頼する
自分で作る
予算がない、自分で作ってみたいという方は、自分で作ってみるのも一つの手でしょう。
簡単にですが、自分で作る方法について3つご紹介します。
HTML・CSSで0から作成する
ホームページを作るには、HTML、CSSといったマークアップ言語というものを使用します。
HTMLとは、Hyper Text Markup Languageの略で、ホームページの骨格となる部分を作成する言語です。
パソコンから実際に見ることもできます。
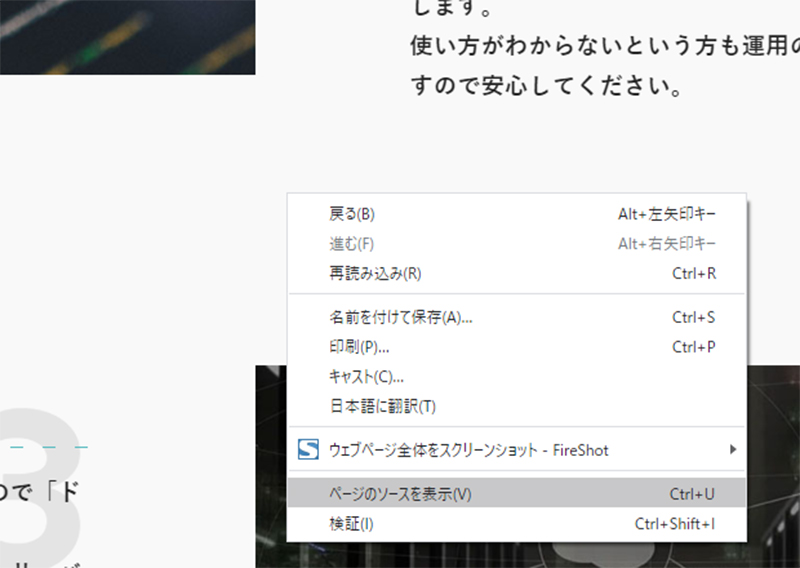
実在するホームページを開き、右クリック→「ページのソースを表示」をクリックします。

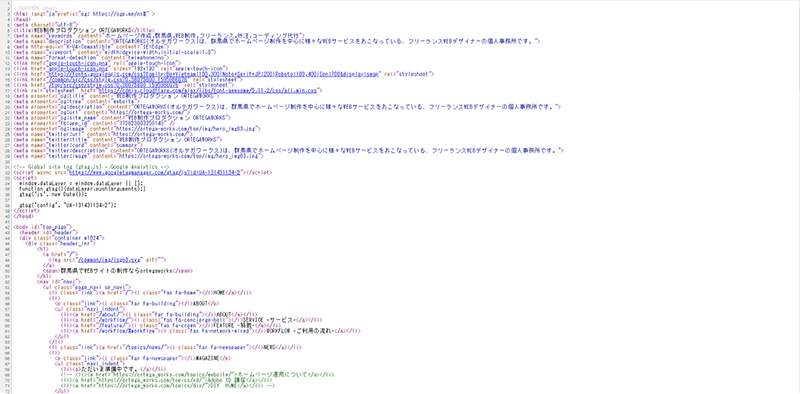
するとこのように文字の羅列が表示されます。ここに書いてある言語がHTMLという言語ででソースコードと呼ばれます。

CSSとは、Cascading Style Sheetsの略で、ホームページを装飾する際に使われる言語です。
文字や背景の色を変えたり、余白を取る時に使います。
HTMLでマークアップをした後、CSSで装飾をするという流れになります。
ちなみにこちらの画像はCSSで装飾する前の状態になります。

0から作る時はこちらのHTMLとCSSを理解する必要がありますので、勉強が必要になります。
CMSを使う
CMSとはContents Management Systemの略でホームページ制作を楽にするためのものです。
CMSにはいろいろ種類がありますが、利用するのであれば「Wordpress」一択です。理由としてはもっともシェア率が高く、情報も多いため、わからないことがあったときにネットで検索すればすぐ見つかります。
インターネット上の全WEBサイトのうちおよそ37%ものサイトがWordpressでできています。
CMSはテンプレートなども豊富に用意されており、初心者でもある程度のサイトは作れてますが、より良いホームページにするためには、専門知識も必要になるため、勉強も必要になります。
ホームページ作成ツールを使う
ホームページ作成ツールとはHTMLやCSSがわからなくてもホームページが作れてしまうツールのことです。
ホームページ作成ツールの種類はたくさんありますが、例に挙げると
- Wix
- Jimdo
- STUDIO
などがあります。
どのツールも直感的にホームページを作り上げることが出来るため、非常に簡単にホームページが作れてしまいます。
費用としては基本的に無料ですが、広告が入ってしまうものもあります。
有料版にすることで広告をなくしたり、より多くのカスタマイズができるようになります。
ホームページ作成ツールで作った時のデメリットとしては、ソースコードをほぼ自動で生成しているためソースコードが乱雑になり、SEOの観点からGoogleからの評価が上がらず検索結果に表示されずらいサイトになってしまいますので注意が必要です。
SNSや広告での集客がメインであればホームページ作成ツールを利用しても問題ないでしょう。
しかし、SEO、Googleなどの検索から集客したいのであればあまりお勧めはしません。
自分で作ることのメリットとデメリット
自分で作ることのメリット
- 費用がかからない
- 自分の好きなレイアウトで作ることが出来る
- 勉強することで新しい道が見える可能性がある
自分で作ることのデメリット
- 時間がかかる
- 検索からの集客が期待できない
- ある程度勉強する必要がある
制作を依頼する

実際に事業をしながら、ホームページを作るのは効率的ではありませんので、ある程度の予算があるなら制作を依頼したほうがいいでしょう。
制作を依頼する方法を3つご紹介します。
友達・知人に相談する
言われなくても、友達・知人にホームページが作れる人がいたらお願いしますよね。
もしくは、友達・知人にホームページが作れる人を紹介してもらうことも出来ますね。
クラウドソーシングを利用する
クラウドソーシングとはcrowd(群衆) sourcing(委託)という意味を合わせた用語で、不特定多数の人に発注することができるサービスのことを言います。
有名所として
- クラウドワークス
- ランサーズ
が挙げられます。
クラウドワークス・ランサーズは依頼内容を投稿しておくことにより、不特定多数の人から募集が来て、その中から選んで制作してもらうことが可能です。
ホームページ制作業者に依頼する
友達・知人に作ってもらったり、クラウドソーシングで制作してもらう時の問題点として、制作のレベルがわからないことがあります。
その代わり、制作費用も安くなっていたりします。
しかし、本当に納得のいくホームページを作りたいなら、専門的な業者に頼むことをおすすめします。
制作を依頼した時のメリットとデメリット
制作を依頼した時のメリット
- すべてお任せできるので、自分の事業に専念できる
- SEO対策などもおこなってもらえばGoogleなどの検索からも集客しやすくなる
- WEB関係のことを継続的に聞ける
制作を依頼した時のデメリット
- 制作費用が高い
- 専門的な知識を何も知らないと損をすることも
- 業者をきちんと選ばないと適当に仕事されることがある
ホームページ制作に必要なもの
ホームページの制作から、公開までに最低限必要なものは4つ。
- サーバー
- ドメイン
- テキストエディタ
- FTPクライアント
その他にもillustratorやPhotoshopなどのソフトもあるとなおいいですが、最低限は上記の4つです。
一つずつ解説します。
サーバー
サーバーとは簡単に説明するとホームページなどを公開するために必要なファイルを収納しておく場所のこと、つまりパソコンと同じようなものです。
実際にホームページを閲覧する際、パソコンやスマートフォンなどのクライアントからの要求に、サーバーに格納してある情報を提供するという仕組みになっています。
ドメイン
ドメインはWEBサイトやメールアドレスに使われる「〇〇.com」や「〇〇co.jp」などのの英数字でできた文字の羅列のことで、インターネット上の住所にあたります。
本来はIPアドレスという数字ですが、数字だとわかりずらいためドメインといった形で分かりやすく表示しています。
テキストエディタ
テキストエディタとはテキストファイルを編集するソフトです。Windowsだとメモ帳というソフトがデフォルトで入っていて、このソフトもテキストエディタです。
しかし、真っ白の画面で文字を入力するのは見づらいので、ホームページを作る時は、使いやすいテキストエディタをインストールして使用します。
一部紹介しておきます。
- 秀丸エディタ
- TeraPad
- Visual Studio Code
- Atom
FTPクライアント
FTPクライアントとは、作成したホームページをサーバーにアップするためのソフトです。
こちらも一部紹介しておきます。
- FFFTP
- Cyberduck
- FileZilla
- WinSCP
この後解説しますが、流れとしては
テキストエディタでホームページを作成
↓
ドメインを取得し、サーバーと紐づける
↓
FTPクライアントで公開
という流れになります。
ちなみに、ホームページ作成ツールを使えば、今説明したものはすべて必要なくなります。その代わりデメリットも多く、目的によっては作ったホームページが意味をなさなくなることもあるので注意が必要です。
ホームページを公開するまでの4つの手順
ホームページを制作~公開するまでの手順を解説します。ホームページを作るうえで一つひとつがとても重要になっているので、自分で作る時はよく読んで制作しましょう。
STEP1【企画】
最初の企画の時点で、ホームページの良しあしが決まるといっても過言ではありません。
何のためにホームページを作るのか、ターゲットは誰なのか、どんな種類のサイトを作るのかなど色々なことを考えて企画します。
もちろん作り変えることも可能ですが、基本となるものは必要になります。
STEP2【設計】
企画が終わったら、今度は設計に入ります。
ワイヤーフレームと言われる大まかな形を形成し、訪問者の使い勝手や、目的のページまでスムーズに行けるように意識して設計します。
STEP3【制作】
ワイヤーフレーム、設計が出来たら、いよいよ制作していきます。
記事冒頭でも少しか解説したように、ホームページを作るにはHTML、CSSといった言語を使用します。
HTMLでホームページの骨格を、CSSでホームページの装飾をおこなっていきます。
STEP4【公開】
HTML、CSSでホームページが完成したら、FTPクライアントでサーバーにアップし、公開することが出来ます。
ホームページ開設~公開までの手順まとめ
長々と解説してきましたが、ホームページを作る方法は2つ
- 自分で作る
- 制作を依頼する
自分で作る場合は
- HTML・CSSで0から作成する
- CMSを使う
- ホームページ作成ツールを使う
制作を依頼する場合は
- 友達・知人に相談する
- クラウドソーシングを利用する
- 制作を依頼した時のメリットとデメリット
自分で作る、制作を依頼する、どちらにしてもホームページを作る目的が大事です。目的、予算、時間を考慮し、自分に合ったホームページ制作をおこないましょう。
当事務所でもホームページ制作を請け負っていますのでご希望の方はご連絡ください。
また、質問や相談なども受け付けていますので、ご相談ください。