XDのプレビューが全画面になってしまう時の対処法

XDでデザインを作って、プレビューで確認してみようとしたら、「あれ?全画面になってる。」ということがたまにあります。
変更の仕方を知っていればなんてことないのですが、知らない人は結構困ると思います。
今回はXDのプレビューが全画面になってしまう時にどうすればいいかを解説します。
全画面になってしまう理由

さっさと直したい人はこちら
XDのプレビューが全画面になってしまう理由は主に2つ。
スクロールが「なし」になっている
ビューポートの高さがアートボードの高さになっている
基本的にはこのどちらかが原因です。
大体の原因がスクロールの設定が「なし」になっているからなので、この設定を変えればいいだけなんですが、変え方がわからりずらい!
自分の場合、最初1時間くらい格闘したと思います。
そんなことで時間を無駄にするともったいないので、サクッと覚えちゃいましょう。
全画面になってしまう時の対処法

わかっていればすぐ解決します。
以下の手順でやってみてください。
- アートボードを選択
- スクロールの「なし」を「垂直方向」に変更
- ビューポートの高さを変更
アートボードを選択
アートボードの選択はアートボードの左上にあるタイトルをクリックすることで選択することが出来ます。
スクロールの「なし」を「垂直方向」に変更
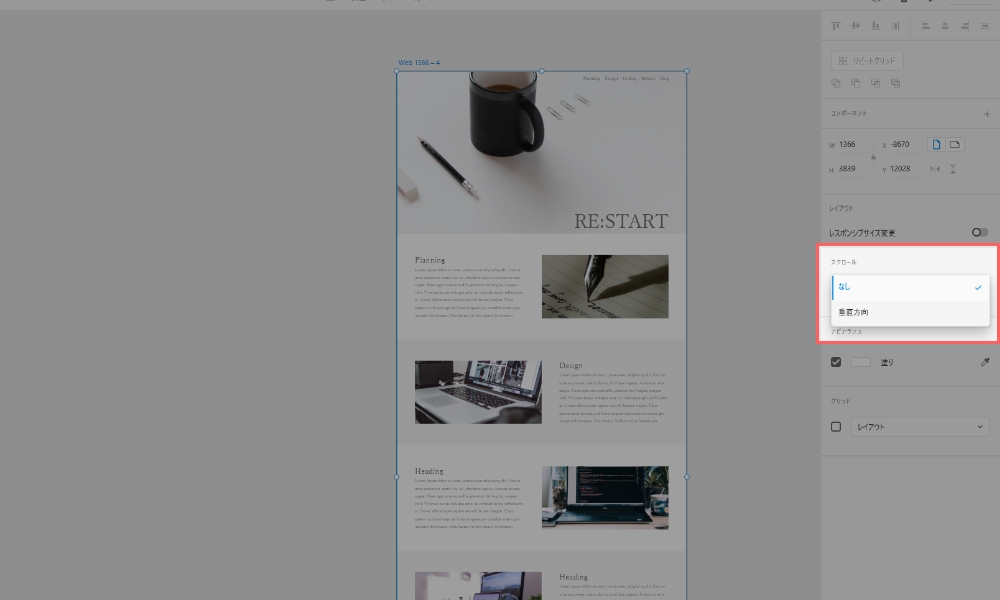
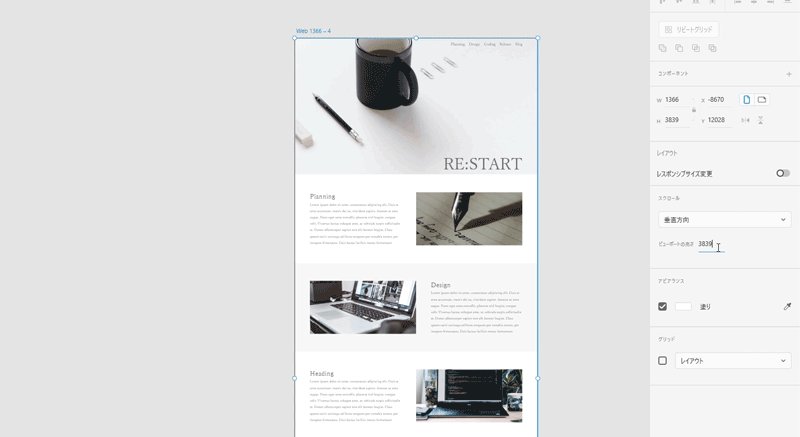
アートボードを選択すると右側のサイドバーにスクロールという項目が出てきます。
そのスクロールの「なし」の部分を「垂直方向」に変更します。
ビューポートの高さを変更
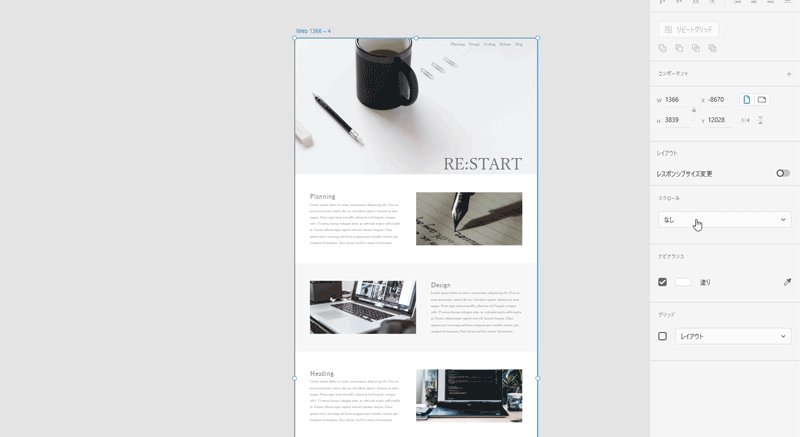
「垂直方向」に変更できたら、その下にある「ビューポートの高さ」を変更します。
現時点だとビューポートの高さがアートボードの高さになっていると思うので、この数値を変更します。
自分のアートボードのビューポートの高さがわからない場合はアートボードツール(A)を選択し、右側のサイドバーで確認してください。
一応、いくつか載せておきますね。
| デバイス | 横幅 | 高さ |
|---|---|---|
| Web 1280 | 1280 | 800 |
| Web 1366 | 1366 | 768 |
| Web 1920 | 1920 | 1080 |
| iPhone X/XS/11 Pro | 375 | 812 |
| iPhone XR/XS Max/11 | 414 | 896 |
| iPhone 6/7/8 Plus | 414 | 736 |
| iPhone 6/7/8 | 375 | 667 |
ここまで出来たらプレビューで確認できるようになっているはずです。
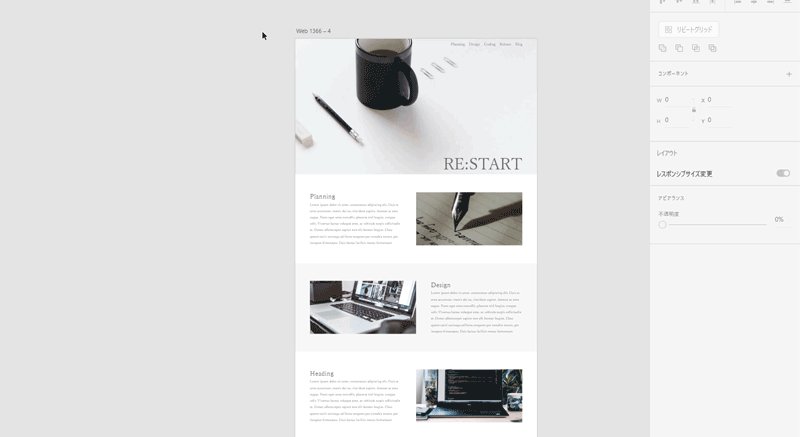
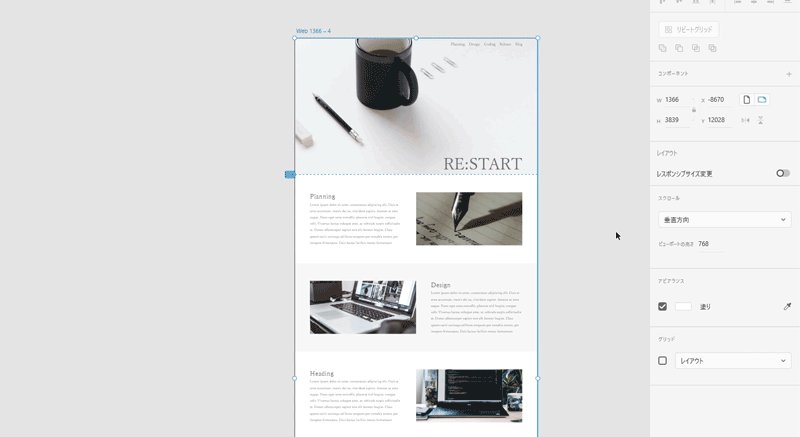
ちなみに、スクロールを「垂直方向」に変更するとアートボードの左側に青いバーが表示されるので、ビューポートの高さはそれを動かしても変更することが出来ます。
対処法の動画を確認

このスクロールの設定ちょっとわかりずらいですよね。
でも知っておけばなんてことないので、これを機にしっかり覚えておきましょう。