XDチュートリアル【制作編】画像を配置してデザインを仕上げる

前回のAdobeXD【制作編】は、WEBデザインの「ワイヤーフレーム」を作りました。
今回はAdobeXD【制作編】2回目ということで、前回作ったワイヤーフレームに画像を入れたりして、実際のデザインに近づけていきます。
前回の「ワイヤーフレームの作成」がまだの人は先にそちらをやってみてください。
「ワイヤーフレームの作成はなんとなくできるから大丈夫!」という人は前回のワイヤーフレームをダウンロードしてから一緒にやってみてください。
今回は画像とテキストを流し込むということなのでワイヤーフレームからどうデザインにしていくのかを学んでいきます。
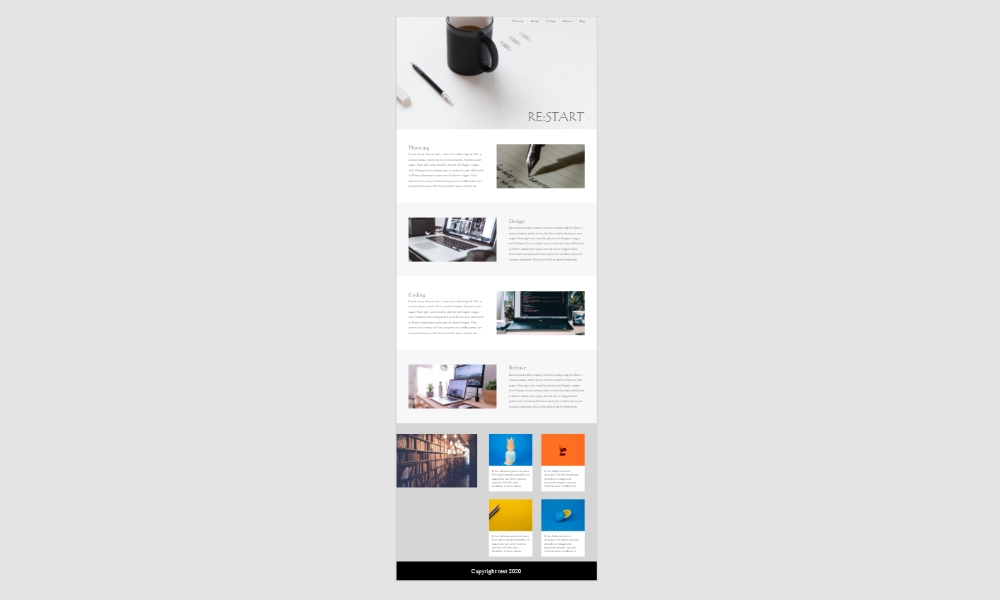
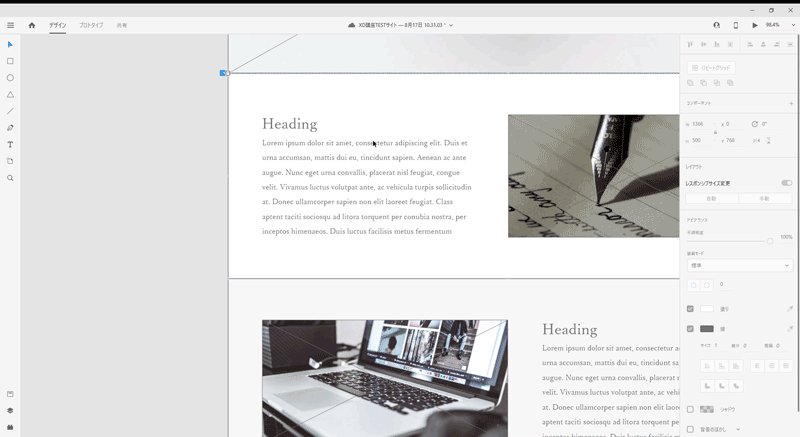
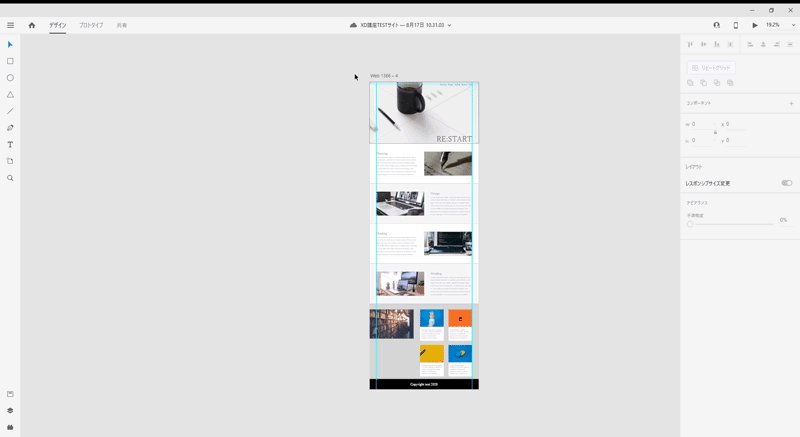
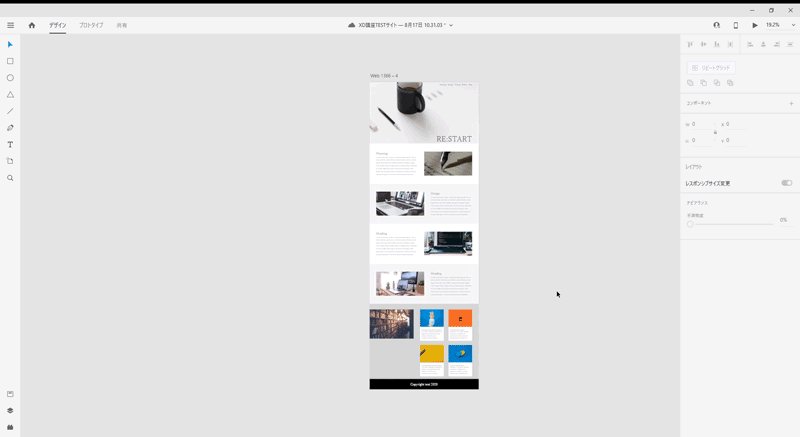
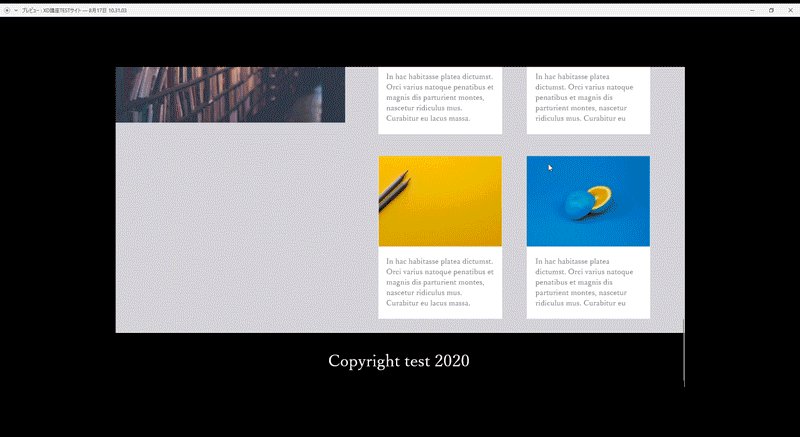
そして今回の完成系がこちら

ワイヤーフレームさえできていればここまではすごく簡単にできてしまうのでサクッとやっていきましょう。
それでは始めていきます。
画像の準備
今回のデザインに使う画像は10枚です。好きなものを使ってもいいですし、選ぶのが面倒な人はこちらからダウンロードして使ってください。
zipファイルなので展開して使ってください。
なお、今回使う画像は、「Unsplash」という海外の無料タウンロードサイトからお借りしています。ものすごい量の綺麗な写真が無料でダウンロードできますので今回に限らずぜひ活用してみてください。
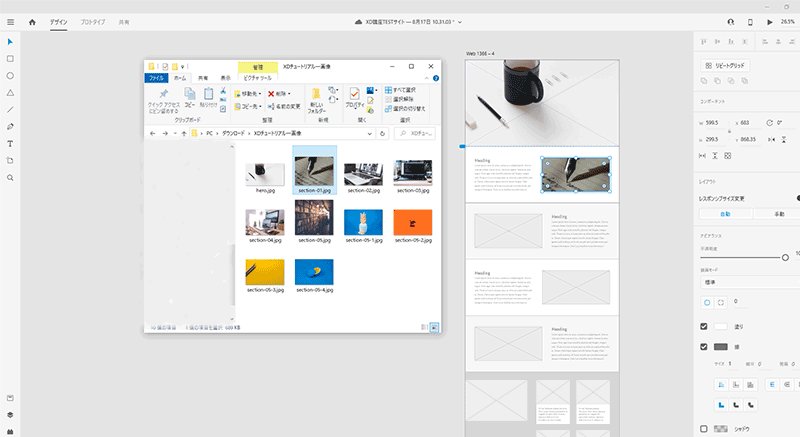
画像を10枚用意できたら、前回のXDファイルと画像10枚のフォルダをエクスプローラーで開いておいてください。
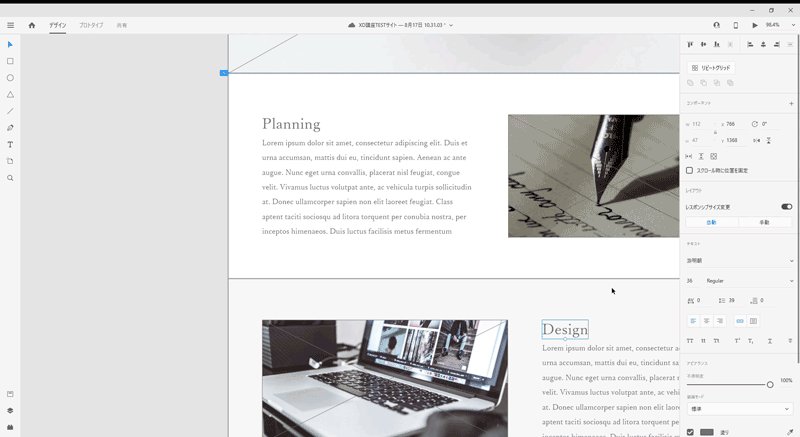
画像を配置する
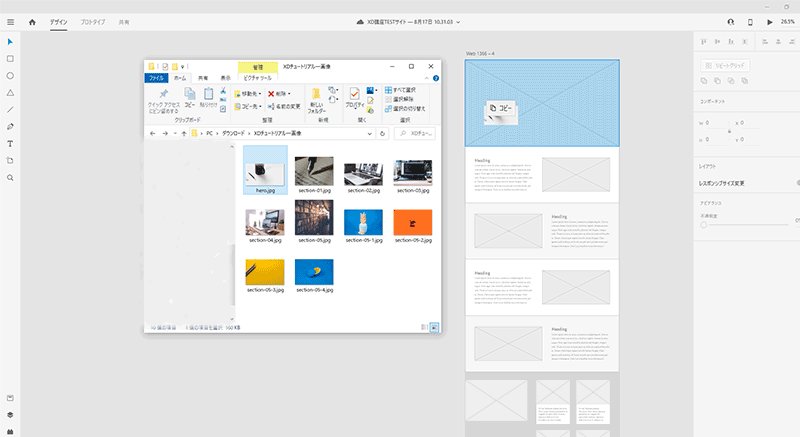
フォルダ内の画像をXDにドラックドロップすることで、XD上に画像を配置することが出来ます。
複数選択しても配置できます。練習のために、一度やってみてください。
画像のドラックドロップを動画で確認

この画像を任意のサイズに合わせてももちろんできますが、今回のワイヤーフレームは、画像の大きさを設定しているので、余計な手間を省くことが出来ます。
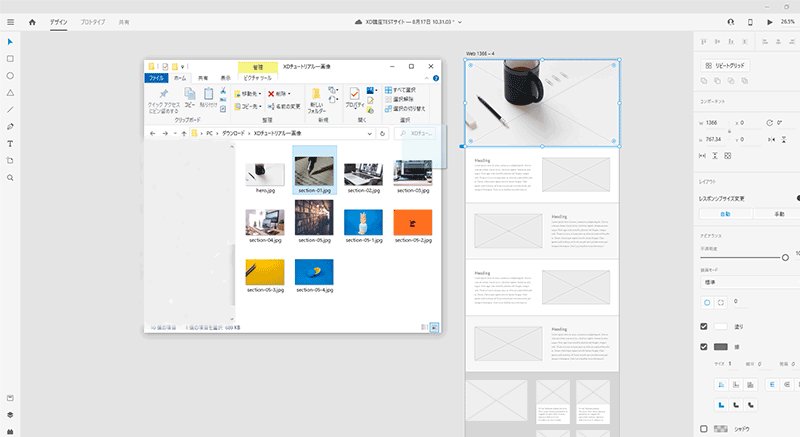
先ほどと同様にフォルダ内の画像をXDにドラックドロップするのですが、画像を前回作った画像パーツの上に合わせると、画像パーツの中が青くなります。
青くなった状態で画像をドロップすると、パーツの中に画像が入ります。画像が入っていてももう一度入れれば上書きされます。
画像の比率も変わらないので、とても便利です。
画像パーツがロックされていると、画像の挿入が出来ないのでロックを解除してからやってください。
1枚出来たら残りの画像も入れてみてください。
画像パーツのドラックドロップを動画で確認

テキストデータの差し替え
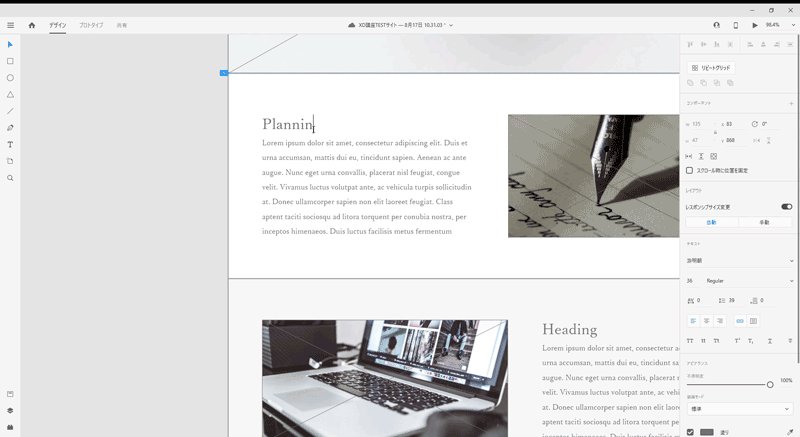
一度入力したテキストを変更するときは、変更したいテキストを選択した状態でダブルクリックすることで再入力できます。
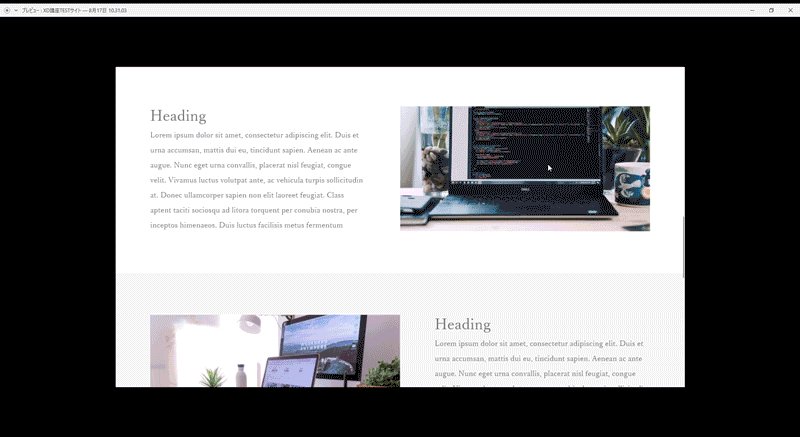
今回は見出しだけ変更します。
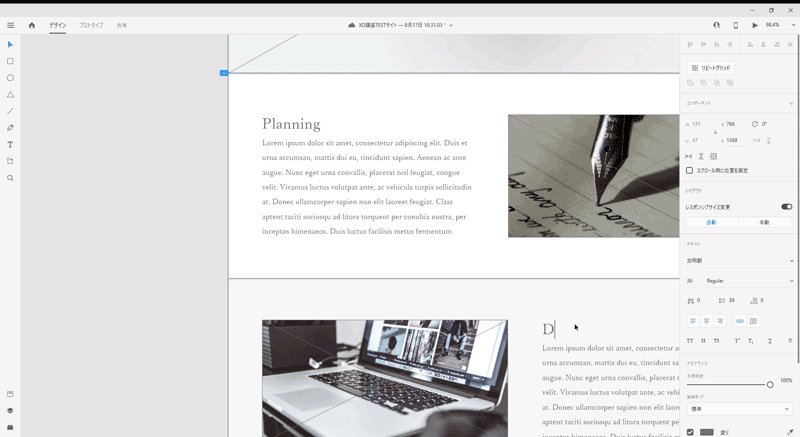
4つのセクションの見出しを変更してみてください。自分の好きな見出しをつけてもOKです。
同じようにやる場合は上から以下の順番で入力してみてください。
- Planning
- Design
- Coding
- Release
テキストデータの差し替えを動画で確認

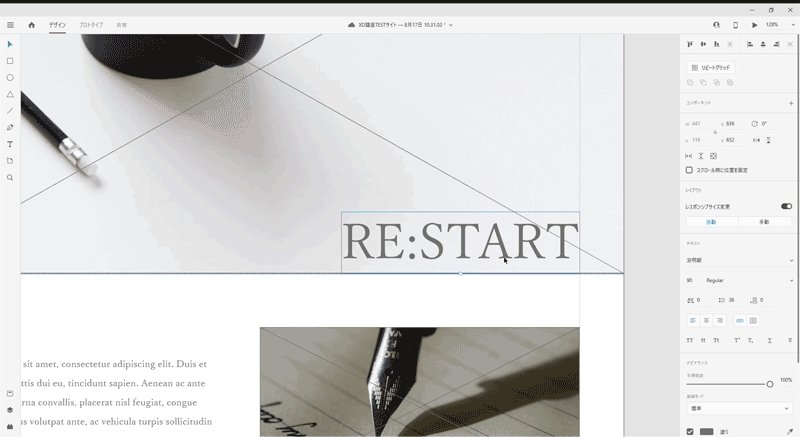
タイトルを配置
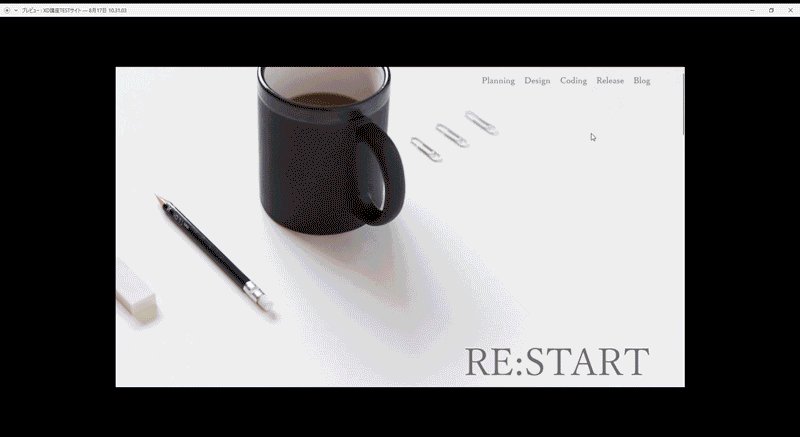
トップの画像にタイトルを入れるを配置します。
自分の好きなタイトルを入力してみてください。
特に何も思いつかない場合は今回のデザインと同じ「RE:START」でOKです。特に意味はありません。
テキストが入力出来たら「ポイントテキスト」に変更します。(すでになっていればそのままで)
入力したらテキストサイズを「90」に変更し、好きなところに配置してください。
今回のデザインと同じデザインにするなら右下に配置してください。
タイトルの配置を動画で確認

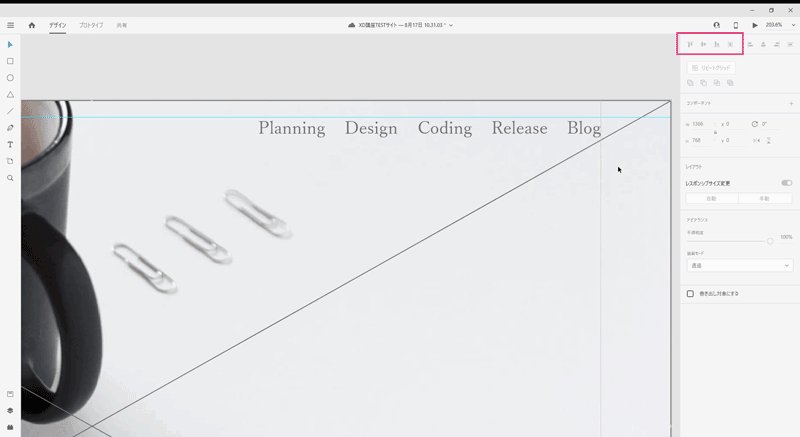
メニュー項目を配置
トップの画像にメニュー項目を配置します。
最後にメニューを入れていくのですが、その前に復習を兼ねて、ガイドを引いていきます。
アートボードの上から、20pxのところにガイドを引いてください。
なかなか合わない場合はズームして合わせやすくするか、高さ20pxの長方形をアートボードの一番上に合わせてからガイドを引いてみてください。
ガイドが引けない、または一度置いたら動かせなくなったという人は、こちらを確認してみてください。
ガイドが引けたらメニューを作っていきます。
今回作るメニューのテキストは以下の5項目。
- Planning
- Design
- Coding
- Release
- Blog
適当に作って配置してももちろんできますが、今回はXDの操作を覚えるための内容なので、3つのやり方をご紹介します。
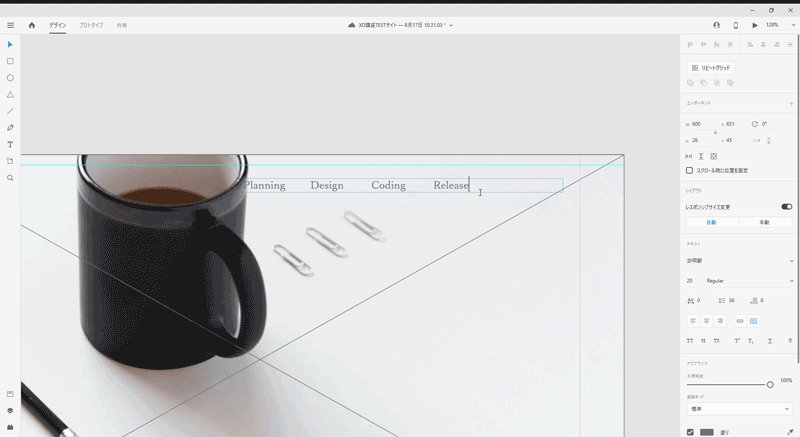
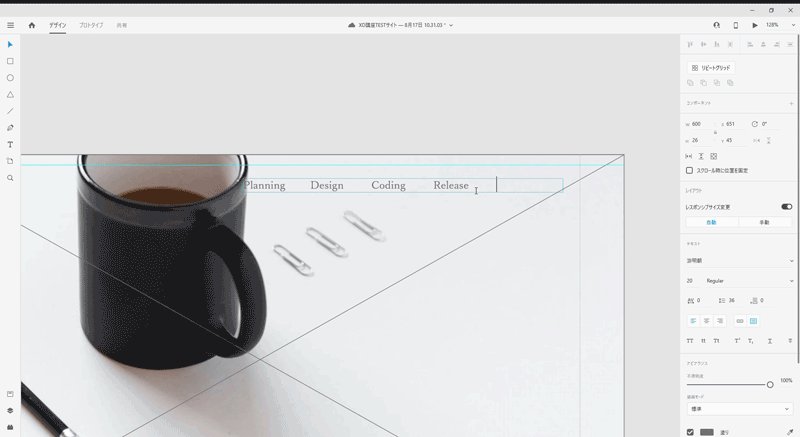
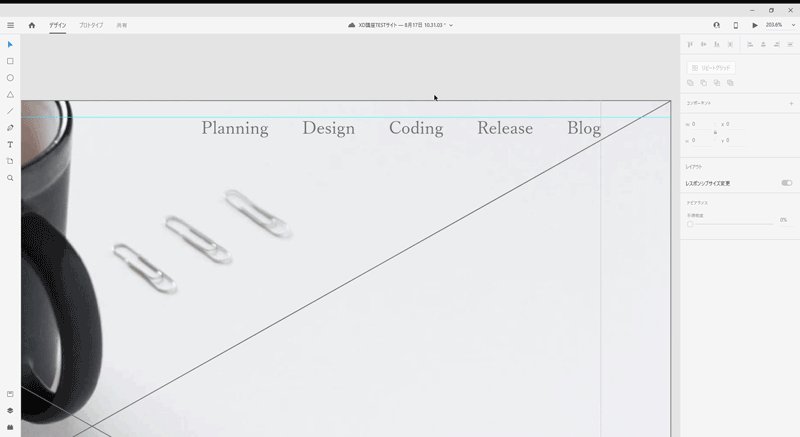
エリア内テキストで一行で配置
タイトルの通り、エリア内テキストで一行で配置します。
適当にエリア内テキストを作成し、スペースを空けながら入力します。
入力が出来たら先ほどのガイドに合わせて完了です。
一行で配置を動画で確認

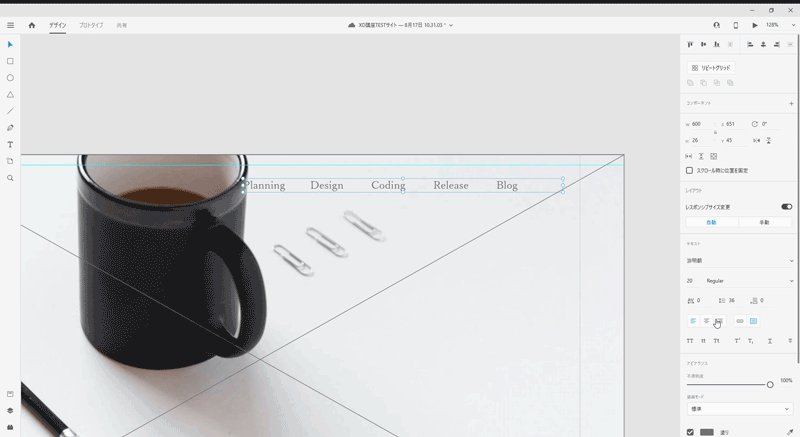
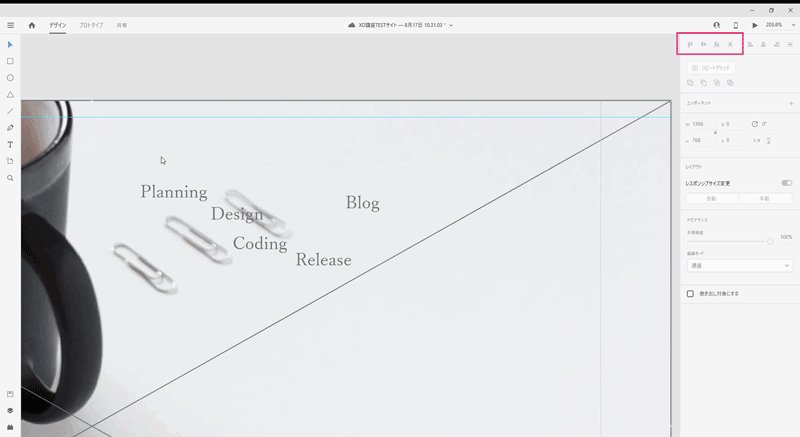
ショートカットキーを使って配置
まず最初にポイントテキストで「Planning」と入力します。
そのあとWindows(Alt)、Mac(option)を押しながらドラッグして複製するのですが、メニュー項目は綺麗に横並びさせたいので、「平行に複製」していきます。
平行に複製するやり方は簡単。先ほどのWindows(Alt)、Mac(option)といっしょに「Shift」も押しながら複製すれば、「平行・垂直」に並べることが出来ます。
しかもコピー元からどのくらいの距離なのかもピンクの文字で表示されるので、今回は感覚が「60」になるように配置して、テキストを変更してください。
ショートカットキー配置を動画で確認

残りも同じように作成し全体をグループ化した後、先ほどのガイドに合わせて完了です。
ガイドに合わせるまでを動画で確認

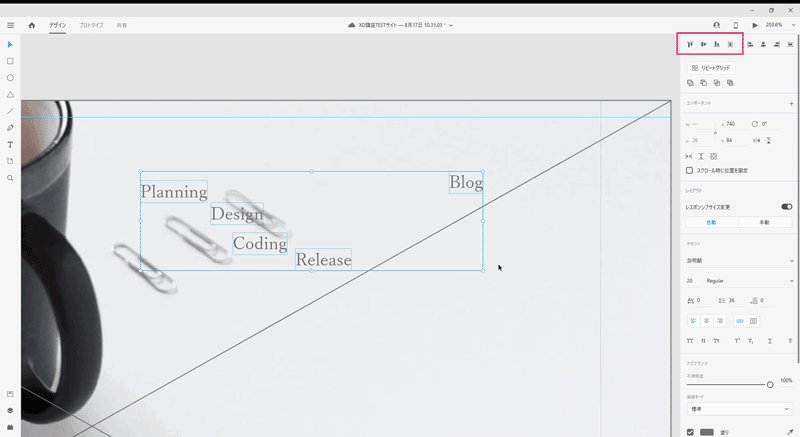
整列パネルを使って配置
先ほどの「ショートカットキーを使って配置」と同じような感じですが、こちらも使えるようになると便利なので紹介します。
ポイントテキストで「Planning」と入力までは同じです。
入力出来たら適当な位置に5つ複製してテキストをメニュー項目に変更します。複製する場所はバラバラでOK。
5つ用意出来たら最初の「Planning」と最後の「Blog」の項目を実際配置するところに配置します。
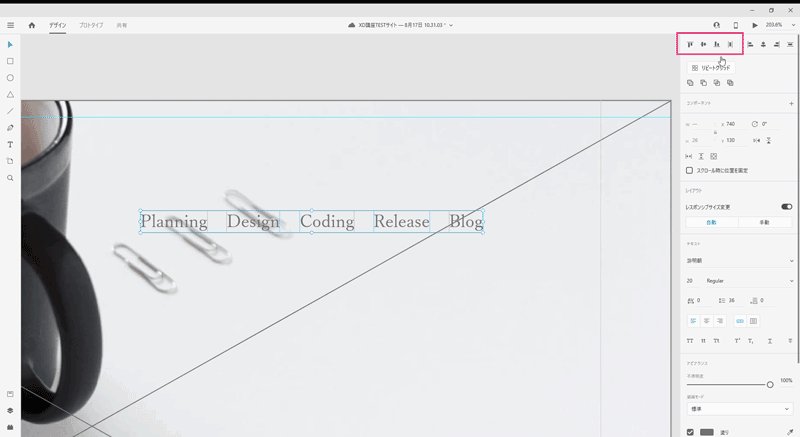
配置が出来たら、5つすべてを選択した状態で整列パネルの中央ぞろえ(垂直方向)と「水平方向に分布」をクリックするだけ。
そのままグループ化(Windows(Ctrl+G)、Mac(command+G))して配置すれば完了。
実際に見たほうが早いので動画で確認してください。
整列パネルを使って配置を動画で確認

全体の線を消す
全部の配置が終わったら画像やセクションに入っている線を消します。
選択ツール(P)で全体を選択します。
その時にいくつかにロックがかかっているのでWindows(Ctrl+L)、Mac(command+L)で解除します。
そのまま選択した状態で線の項目を外します。
線を消したくない要素があればそこだけロックしておきます。
すると余分な線が消えてすっきりしましたね。
線を消して完成までを動画で確認

出来上がったデザインをプレビュー
ここまででデザインは完成ですが、XDに「プレビュー機能」が付いていますので使い方を説明します。
といっても右側のサイドバーの一番上にある再生ボタンを押すだけ。
すると今作ったデザインを実際パソコンで見たようにプレビューすることが出来ますので確認してみてくださいね。
プレビューの仕方を動画で確認

おわりに
ここまで一緒にやってくれてありがとうございます。お疲れさまでした。
ここまでは基本的な操作を覚えるための解説だったので、基本的な使い方の説明でしたが、AdobeXDにはもっと高機能な使い方があります。
次回は制作編の作業をもっと効率化した【実践編】を解説します。

