XDチュートリアル【制作編】ワイヤーフレームの作成

今回からAdobeXD【制作編】を始めていきます。基礎編がまだの人は先にこちらの記事から始めてください。
前回までは【基礎編】ということで、無料インストールの仕方から基本的な操作・ツールの説明をしてきましたが、今回からは【制作編】として、実際にホームページのデザインの作成までをおこなっていきます。
そして今回の記事は制作編一回目ということで「ワイヤーフレームの作成」をしていきます。
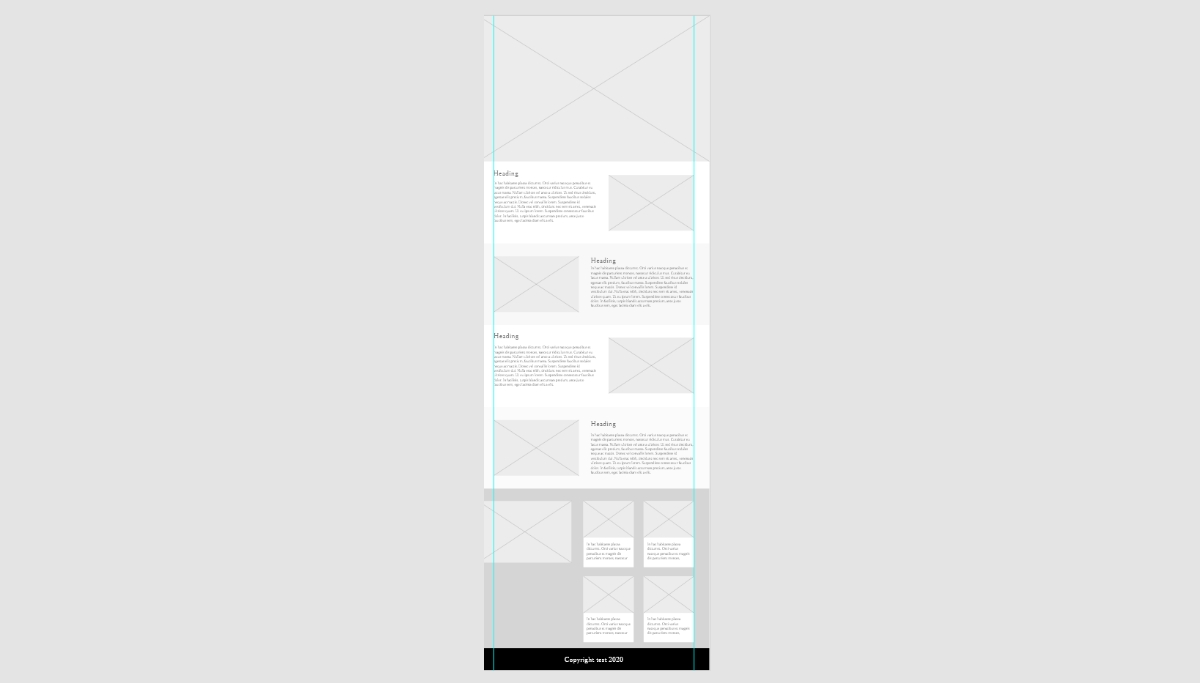
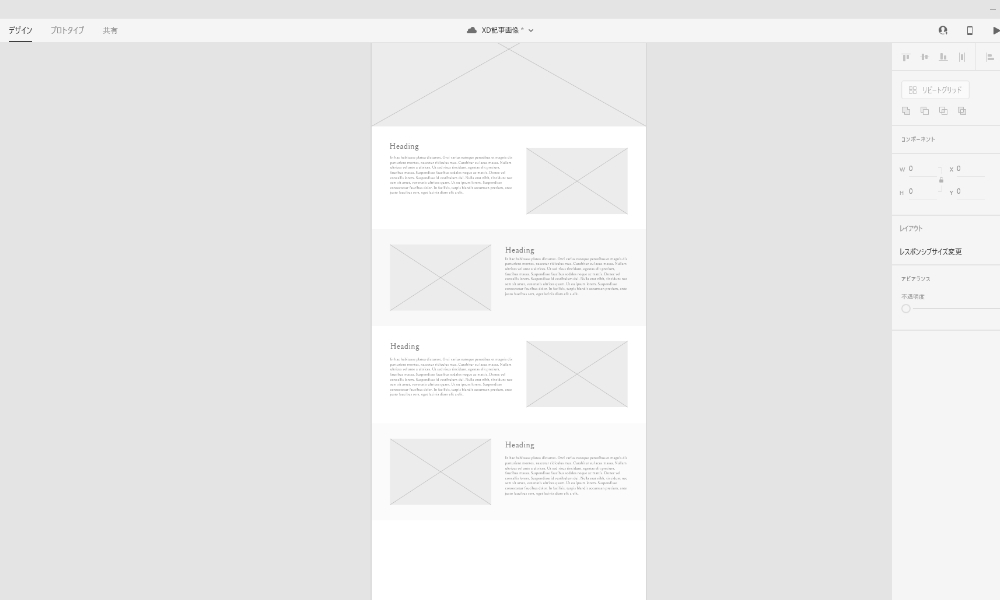
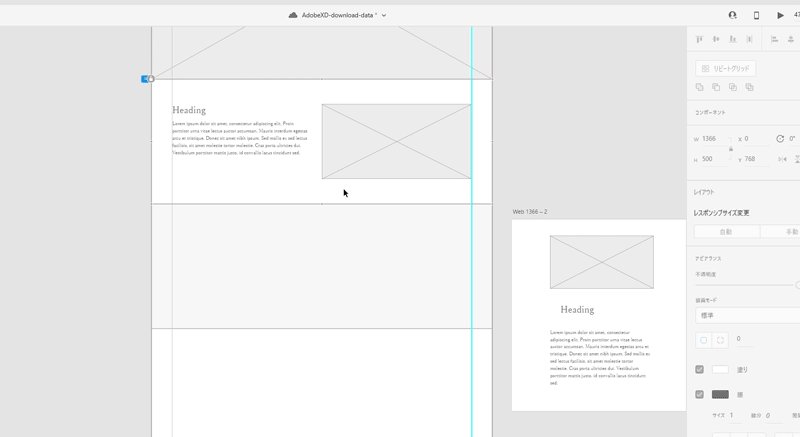
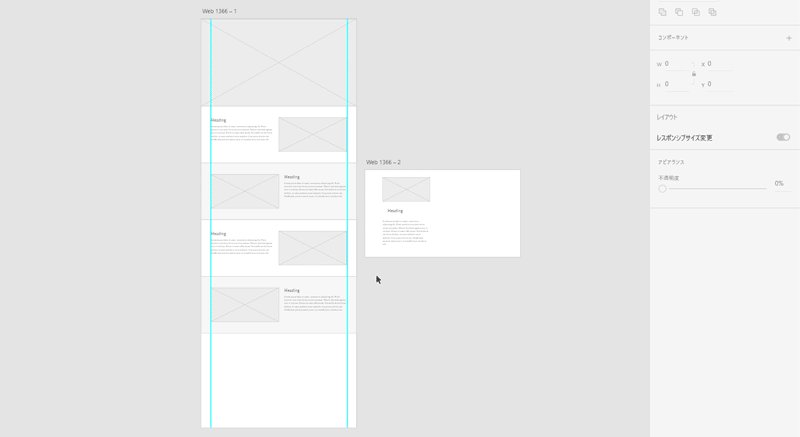
今回作るワイヤーフレームの完成がこちら

特に複雑なことはなくシンプルなデザインになっています。
それでは始めていきます。
ワイヤーフレームとは
ワイヤーフレームとは、WEBサイトのレイアウトを決めるための下書き、つまり設計図のことを言います。
本来であれば、どこに何が入るかを記載し分かりやすいように作っていきますが、今回はどんなサイトを作るかではなく、単純にXDでのワイヤーフレームの作り方を学ぶということなのでその辺は理解しておいてください。
アートボードの準備
XDを開き、WEBの1366を選択し開きます。
今回は1ページなのでアートボードを増やす必要はないですが一応増やしておきます。
アートボードツール(A)を選択すると右側のサイドバーにずらっと項目が表示されます。
今回はすでにあるWeb/デスクトップの1366をクリックします。
すると同じ大きさのアートボードが作成されます。増やしたページは「Deleteキー」で削除することが出来ますが今回は一応アートボードを2つ準備しておいてください。
間違って削除してしまった場合は、Windows(Ctrl+Z)、Mac(command+Z)で一つ前の状態に戻すことが出来ます。
よく使うショートカットキーなので覚えておくと便利です。
ガイドの作成
XDのガイド機能は3つありますが、今回は一番よく使う基本的なガイドを使っていきます
選択ツール(P)を選択した状態で、アートボードの左にマウスカーソルを持っていくとこのようなカーソルに代わるので内側にドラッグすることでガイドを引くことが出来ます。
ガイドを設定する前に長方形ツール(R)でアートボードに適当な大きさの長方形を作成してください。
作成したら右側のサイドバーにある「w」の数値を1200に変更してください。
横幅1200pxの長方形が出来たら右側のサイドバーの一番上の真ん中揃えをクリックします。
するとアートボードのセンターに先ほどの長方形が配置されました。
この長方形の両端にガイドを持ってくれば、真ん中に1200pxのガイドが作成されます。
配置した長方形はDeleteキーで削除してください。
ここまでのイメージ動画を確認

必要なパーツを作成
効率的に作業するためにいくつかのパーツを準備します。ガイドを引いたアートボードとは別のアートボードに作成していってください。
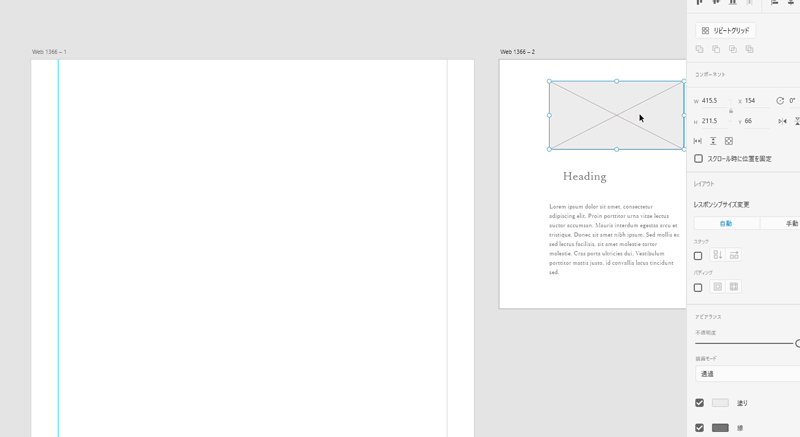
画像パーツの作成
今から作る画像パーツはこちら

画像パーツの作成の手順
- 適当な大きさの長方形を作成
- 塗りの色はグレー(#ECECEC)
- 作った長方形の角から角に斜めの線を引く
- 全部選択してグループ化
これで画像パーツが完成です。
画像パーツの作成を動画を確認

見出しパーツの作成
今から作る見出しパーツはこちら

見出しパーツの作成の手順
- テキストツールで「Heading」と入力
- 文字の大きさを36pxにする
- ポイントテキストに変換
- フォントの種類はお好みで
見出しパーツの作成を動画を確認

テキストパーツの作成
今から作るテキストパーツはこちら

テキストパーツの作成の手順
- テキストツールでダミーテキストを入力
- 文字の大きさを18pxにする
- エリア内テキストに変換
- フォントの種類はお好みで
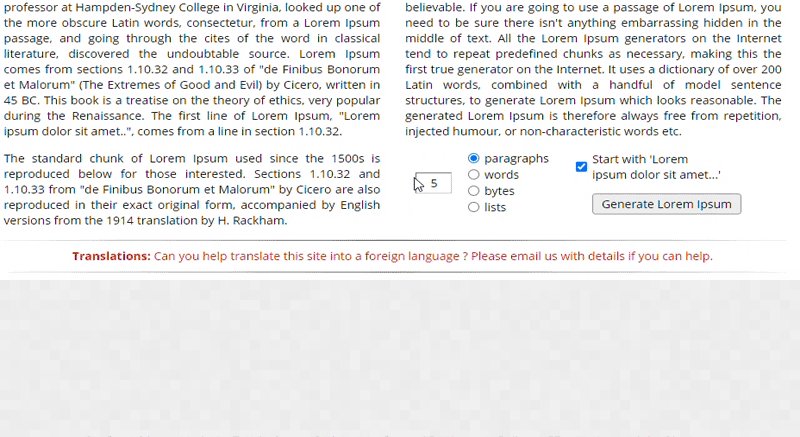
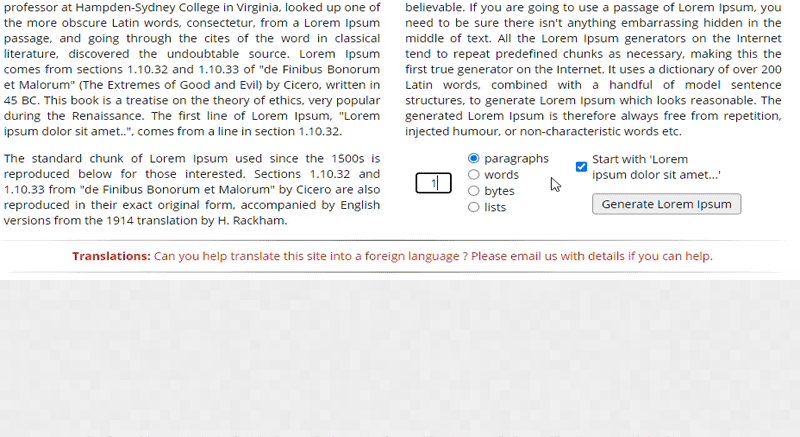
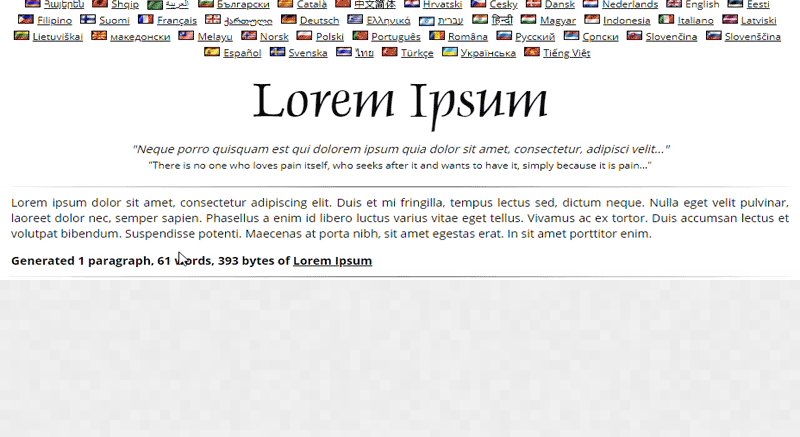
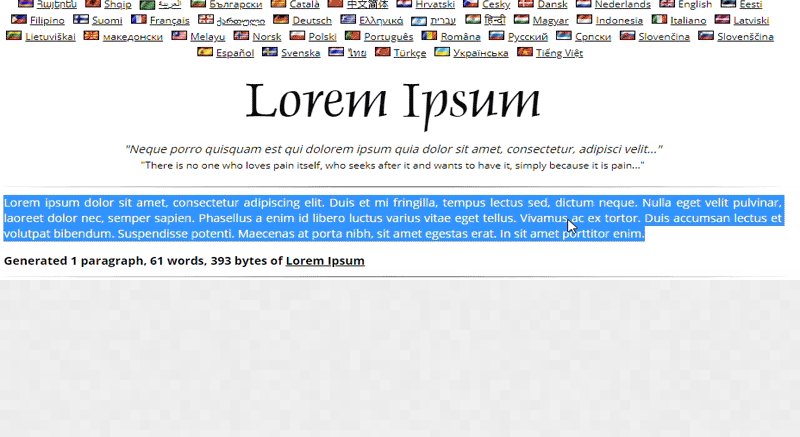
自分でダミーテキストを用意してもいいですが、今回は効率化のためにLorem Ipsumというサイトを利用します。
Lorem Ipsumはダミーテキスト作成ツールとして利用されます。
使い方はサイトに行き、ダミーテキストを作成してコピーするだけです。
Lorem Ipsumの利用方法を確認

テキストパーツの作成を動画を確認

パーツを配置・セクションを作成
パーツが完成したらパーツを配置とセクション分けをしていくのですが、先にアートボードを伸ばしていきましょう。
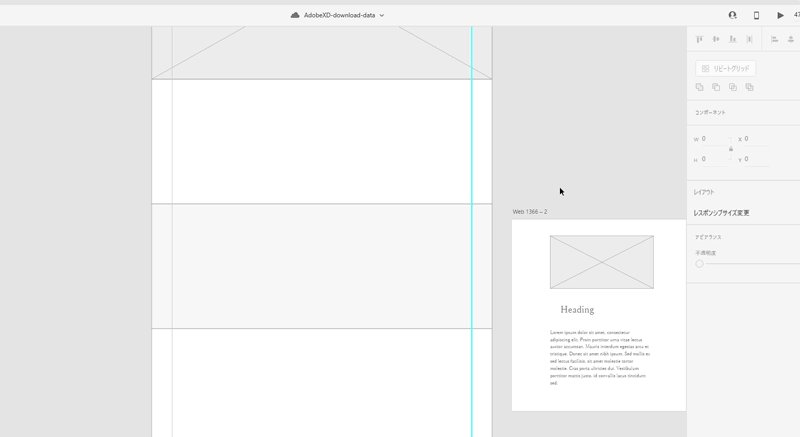
アートボードを伸ばす
何も描かれていないアートボードはクリックすると選択することが出来ます。(ちなみにアートボードに一つでも配置してある場合はダブルクリックしないと選択できません)
選択出来たら右側のサイドバーの「H」の数字を3600にしてください。するとアートボードが縦長になります。
アートボードを伸ばす動画を確認

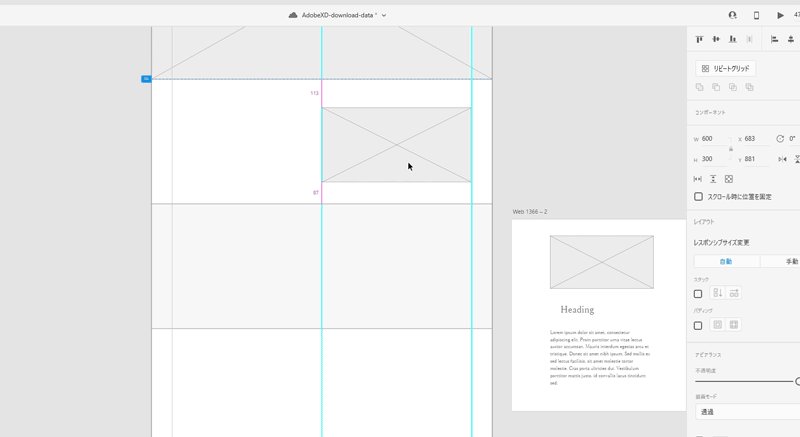
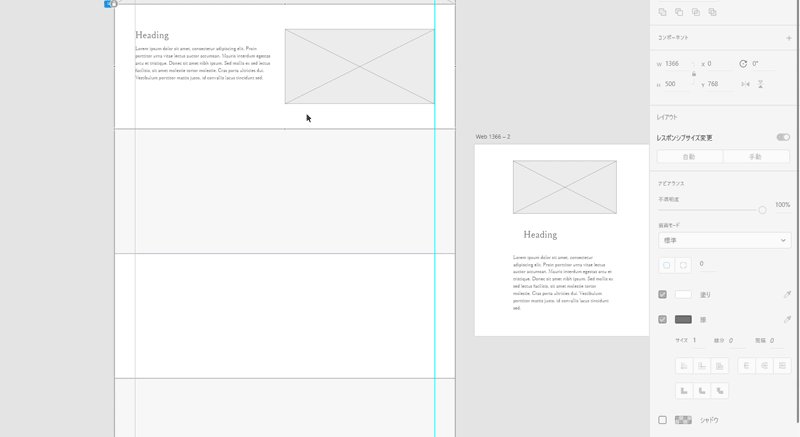
トップの画像の配置
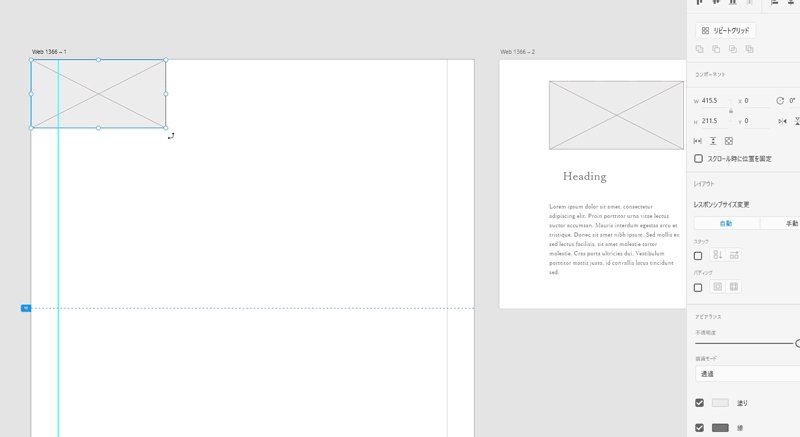
先ほど作成した画像パーツをコピーし複製します。
普通にコピー&ペーストをしてもいいですが、今回は効率を上げるためにショートカットキーを使います。
画像パーツを選択し、Windows(Alt)、Mac(option)を押した状態でドラッグすると簡単に複製できます。
複製したら一度もう片方のアートボードに置いてからの左角に配置します。その時にアートボードの端にくっつくと接地面が青くなるのでそれを目安に配置してください。
一度もう片方のアートボードに置く理由はアートボードの移動だと接地面にくっつかず綺麗にそろわないからです。
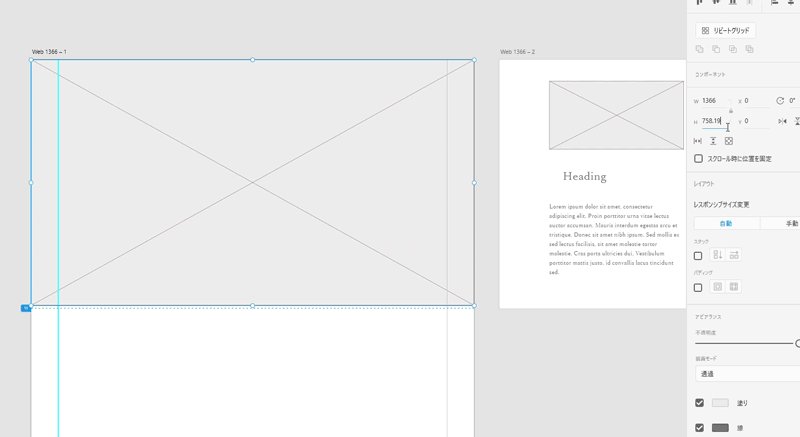
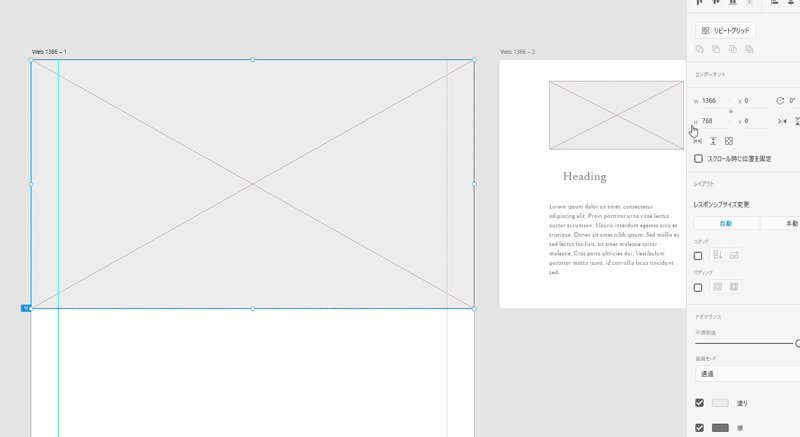
左角にフィットしたら画像を横幅1366px、高さ768pxにします。
大きさが変えられたらWindows(Ctrl+L)、Mac(command+L)でロックしておけば動く心配がありません。
トップの画像の配置動画を確認

セクションを作成
横幅1366px、高さ500pxの長方形を二つ用意し、片方の塗りの色を#ffffffにし、もう片方を#f7f7f7にします。
その二つを一緒に選択しさらにコピーします。
コピーが出来たら#ffffffから交互になるように綺麗に並べましょう。
綺麗に並べられたらロックしておきます。
セクションを作成動画を確認

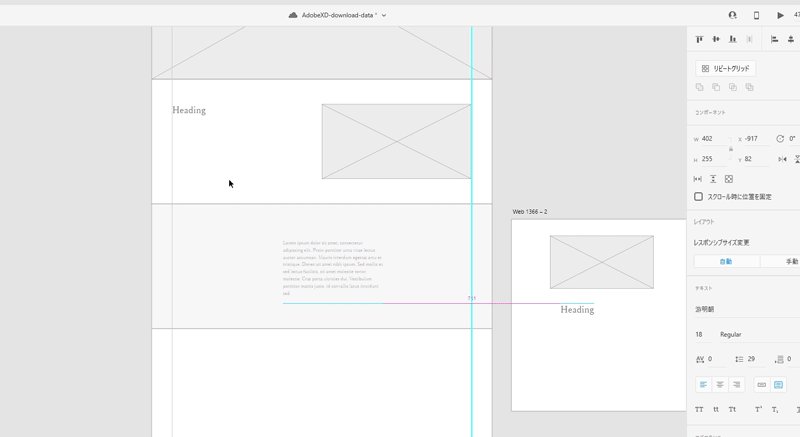
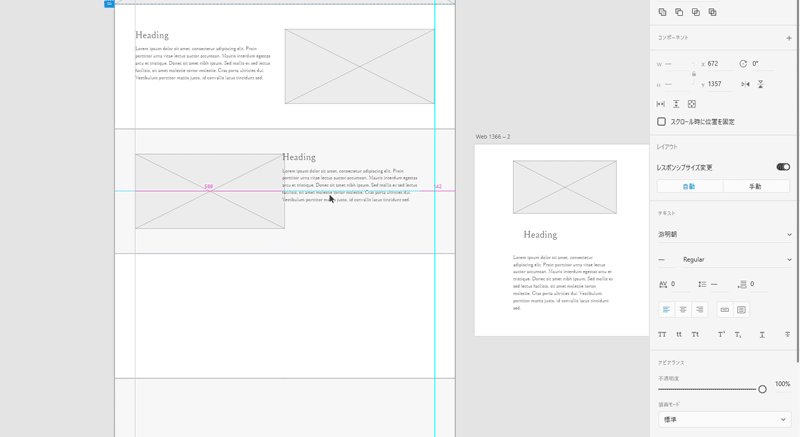
セクションの中身を配置
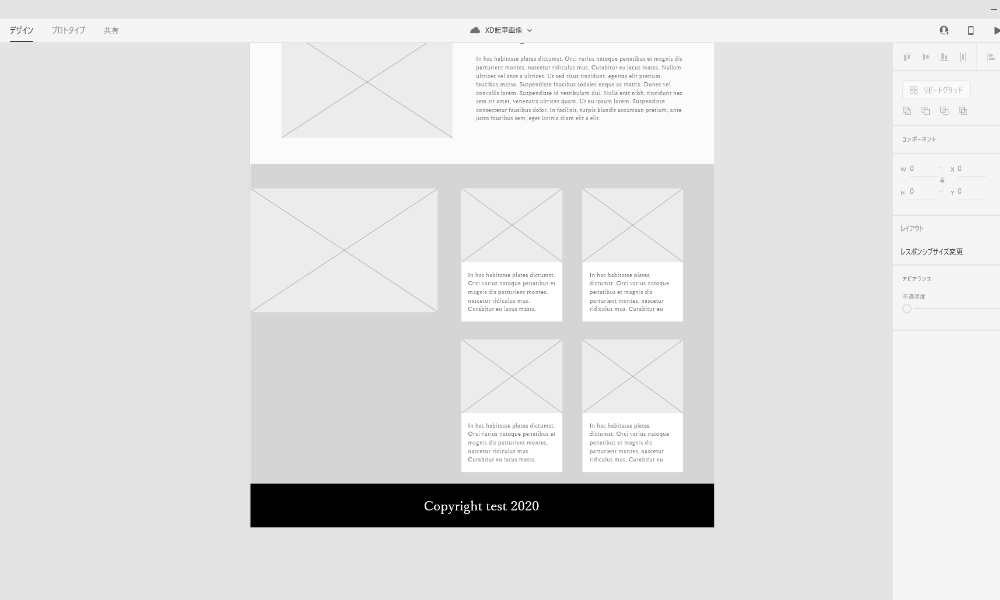
セクションの中身を配置したものがこちら

まずセクション内の画像から配置していきます。
画像パーツを複製してメインのアートボードに配置。大きさを横幅600px、高さ300pxにします。
右側のガイドラインと配置するときに中央にガイドラインが出ますので真ん中に合わせます。
同じように見出しパーツ、テキストパーツも左側に配置します。
言葉の説明だと難しいので動画で確認してください
セクションの中身を配置動画を確認

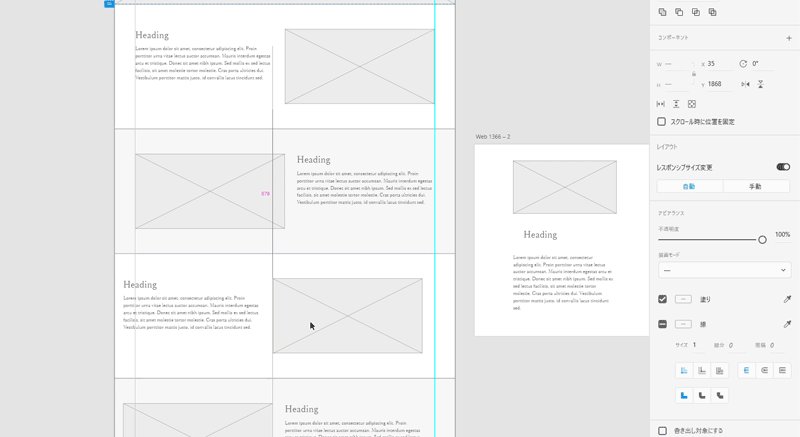
同じように残り3つも交互に配置してください。
それが出来たらセクション内の配置は完成です。
セクション完成までの動画を確認

ここまでの応用

残りのデザインは今までの応用です。
上の画像をもとに配置してみてください。
どうしても難しい人はこちらからダウンロードして確認してみてください。
完成
うまくできましたか?なれてしまえば難しいことはないはずです。
同じようにやっていても違うツールを選択していたりするとできないこともあります。
そのあたりは慣れも必要ですので自分なりにいじってみてください。
次回はこのワイヤーフレームをもとにデザインを完成させます。
